Как по ссылке перейти на страницу
Содержание
Для создания ссылок на другие страницы вашего сайта, или ссылок на другие страницы сайта используется парный тег с параметром, где указывается куда будет произведен переход в случае нажатия на ссылку.
В параметре может быть указан переход как на какой то сайт, так и на отдельную страницу сайта. Если указана только страница — то эта страница должна находиться на вашем сайте.
Разберем на примерах.
если у вас на сайте есть страничка, рассказывающая о себе, например o-sebe.html, то для того чтобы сделать ссылку на эту страницу, надо написать так :
В параметре href= мы написали адрес страницы, а между тегами и мы должны написать текст, нажав на который произойдет переход по ссылке.
Вместо текста может быть любая картинка. Тогда нажав на картинку также будет сделан переход по ссылке.
Вернемся к нашему предыдущему примеру и добавим ссылки на этот сайт, вот так
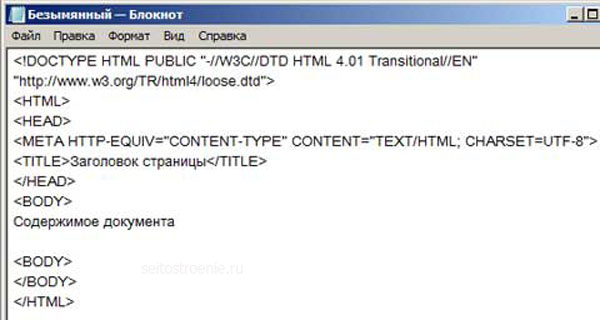
Моя первая интернет страница всего лишь за 5 минут
Сегодня замечательный день.
Я сделал свою первую интернет страничку.
я буду богатым и свободным человеком !
Сайтостроение, WEB-дизайн, SEO-оптимизация

 Главная страница на сайте является его отправной точкой и лицом всего блога.
Главная страница на сайте является его отправной точкой и лицом всего блога.
Поэтому, чтобы у посетителя, попавшего на сайт, не появилось желание сразу же уйти, такая страница должна вызвать доверие.
Она должна не только иметь приятный дизайн, но и дать возможность посетителю легко разобраться в навигации, чтобы найти то, зачем он пришел.
Если посетитель попал на блог по ссылке на страницу, которая расположена в глубине, и решил просматривать ресурс дальше, то первым делом он пойдет на главную.
В связи с этим, при создании блога важно сделать главную html страницу сайта с учетом следующих моментов:
- дизайн, который побуждал бы посетителя воспользоваться предлагаемой услугой или сделать покупку. Внешний вид сайта должен быть спокойным, выполненным в мягких тонах, чтобы не раздражать посетителя. Желательно, чтобы он был запоминающимся;
- сайт должен иметь запоминающееся название и не слишком броский логотип;
- на главной странице должно быть меню сайта, состоящее из важных разделов с информацией об услугах и продукции, каталоге товаров, контактными данными, часто задаваемыми вопросами;
- составляя кнопки с сылками следует проявить оригинальность и креативность, чтобы побудить посетителя к переходу по ним;
- главное меню ресурса должно находиться на видном месте;
- постарайтесь избежать захламляющих страницу повторений текста, расстановки восклицательных знаков, что сразу же заявит об отсутствии профессионализма;
- строка поиска должна быть заметной;
- чтобы не отвлекать и не раздражать пользователя на сайте должно быть минимум анимации;
- не следует делать слишком яркой значимую информацию, так как пользователь может ее принять за рекламу, и естественно, обойдет ее стороной.
Как правильно создать главную

На какие моменты следует обратить внимание при ее создании:
- выделение важных разделов сайта, которые будут служить отправной точкой к основным темам сайта;
- на сайте должна быть реальная информация с конкретными примерами его содержания;
- обновленные материалы главной страницы должны быть легкодоступными, чтобы пользователь мог легко найти те статьи, которые уже в архиве;
- наличие блока «Поиск» на сайте – важная деталь любого веб сайта;
- наличие раздела «О сайте» или «О компании» — один из способов предоставления полной информации для пользователей для того, чтобы вызвать у них доверие к вашему бизнесу;
- заголовок (title), который будет виден поисковым системам, должен быть информативным. Не стоит его начинать такими фразами, как «Добро пожаловать» или «Главная». Для пользователя заголовок должен быть привлекающим внимание;
- важно также уделить внимание составлению description (описанию) страницы. В нем должна быть полная информация о компании. Здесь надо проявить немного креатива и придать описанию рекламный характер;
- подбирая ключевые фразы (keywords) для главной страницы сайта необходимо следить за тем, чтобы они описывали ее содержание и не повторялись. Не стоит использовать ключи, которые отсутствуют на странице;
- чтобы облегчить поиск по сайту информации, которая находится в глубине сайта, ссылки надо начинать с наиболее важных ключей;
- использование значимой графики позволит заинтересовать посетителя. Если есть возможность показать на главной странице примеры своих трудов, то лучше сделать это.
Все страницы сайта должны содержать ссылку для перехода на главную страницу для того, чтобы посетитель не потерялся при перемещении по ресурсу.
Как сделать оригинальную ссылку в html на другую страницу
Можно в строке браузера выделить адрес блога, который выглядит так http://seitostroenie.ru или http://www.seitostroenie.ru и скопировать в буфер обмена.
Если надо сделать ссылкой рисунок или какую-то надпись, то в коде надо добавить следующую запись:
Она и будет частью ссылки. Затем надо написать адрес сайта, вставив его из буфера обмена между кавычками.
Должна получиться следующая запись: .
Естественно, что ссылку надо поменять на адрес вашего сайта.
К надписи надо добавить: .Между символами “> надо написать словосочетание, при клике на которое посетитель сделает переход на главную или другую страницу.
Если в качестве ссылки надо использовать картинку, то вначале изображение загружают на сайт, а коде html пишут:
Чтобы превратить картинку в ссылку можно написать следующий код:
Если надо, чтобы ссылка открывалась в новом окне, то к коду надо добавить:
При наведении курсора на картинку появится надпись «Главная».
Если ссылка должна быть подчеркнута и выделена цветом (сделаем текст черным, а подчеркивание – белым), то добавляем в код следующую запись:
Заменив “white”, “black” и “Главная“ другими словами можно получить текст ссылки, который больше подходит по стилю вашему ресурсу.
Важно: редактировать страницы с использованием перечисленных тегов можно только в html режиме!
И напоследок, пара полезных советов:
- Когда создаете гиперссылку не забывайте проверять ее работоспособность. Даже, на первый взгляд, самая несущественная неточность кода html может полностью поменять его смысловое значение.
- Загружая на сайт картинки следите, чтобы их названия состояли из английских символов. Можно использовать цифры.
Как сделать главную страницу сайта в html : 10 комментариев
Спасибо. Очень хороший и полезный сайт.
Удачи и успеха вам.
Своим сайтом сейчас мало кого удивишь. Это раньше нужно было обладать недюжинными знаниями в области веб-программирования, чтобы была возможность создать свой сайт. Сейчас же, благодаря различным CMS, таким как WordPress и Joomla, сделать его под силу практически любому человеку. Однако, открытым остается вопрос о том, где его размещать, ведь от качества хостинга зависит и скорость работы самого сайта, так и сохранность данных на нем.
Продвижение бизнеса или какого-либо товара в интернете — это нелегкая задача, ведь не составит труда затеряться среди множества конкурентов. Мало создать качественный продукт, нужно чтобы о нем узнали ваши потенциальные клиенты. Сделать это можно различными способами — создание сайта, продвижение в социальных сетях, различные виды рекламы и так далее. Нужно иметь немало опыта, чтобы методы были эффективными, а бюджет не расходовался впустую.
Многие владельцы качественных ресурсов с высокой посещаемостью не понаслышке знают, что такое зависть конкурентов. Она может проявляться не только в оставлении гневных комментариев и оскорблений, но и в виде DDOS-атаки, которая может «положить» даже самый стойкий сервер. Чтобы уберечь себя от подобных неприятностей, нужно заранее подготовиться.
Многие люди хотели бы создать свой блог, на котором они могли бы делиться своими мыслями, переживаниями, комментировать те или иные события и найти себе новых друзей. Однако, далеко не все обладают соответствующими знаниями, которые позволили бы им это сделать. Но для создания своего блога совсем не обязательно быть программистом, ведь есть сервисы, которые позволяют это сделать без особых усилий.
Сегодня у многих людей есть свой сайт. Однако, создав его, наверняка многие долго ожидали первого посетителя, но счетчик на сайте так и оставался на нулевой отметке. Чтобы о вашем сайте узнали люди и начали его посещать, нужно заниматься его продвижением, или, как говорят профессионалы, SEO-оптимизацией. Если у вас нет опыта и навыков в этом далеко не простом деле, то лучше его доверить специалистам, которые проведут необходимые работы.
Создание сайта — это сложная и ответственная задача, от которой зависит, понравится ли посетителям ваш сайт и вернется ли он. Однако, какой смысл от сайта, если о нем никто не знает? Поэтому не менее важной задачей является его раскрутка, или, как ее еще называют, поисковая оптимизация. Только опытный профессионал сможет улучшить позиции вашего сайта, не навредив ему.
Создание своего сайта или блога привлекает многих. Ведь с его помощью можно будет заводить новые знакомства, делиться накопленным опытом и знаниями, комментировать различные события, происходящие в мире и конечно же зарабатывать! Согласитесь, что любой труд должен быть оплачен, поэтому намного приятней что-то делать зная, что за это будет вознаграждение. Некоторые люди и вовсе превращают сайт в основной источник дохода, и все свое время посвящают только ему.
Создание сайта — это далеко не единственная задача, которая стоит на пути к успешному проекту. Нужно еще и разместить его на качественном хостинге, который был бы стабильный, быстрым и недорогим. Ведь именно от скорости работы сайта и его доступности зависит то, будет ли ваш проект пользоваться популярностью у пользователей.
Спасибо) очень полезная статья, обязательно попробую так сделать на своем сайте

Доброго всем времени суток, мои дорогие друзья и читатели. Я надеюсь, что вы решили все таки решили принять участие в моем конкурсе и уже пишите про свой блогерский путь. Ну а я хотел бы продолжить наше изучение языка html и сегодня я вам хотел бы рассказать про одну из важнейших составляющих, а именно гиперссылках.
Да, без таких гиперссылок интернет был бы не таким удобным. Нет, вру. Он был бы вообще не удобным в плане навигации. Вы можете представить интернет без них? Я лично нет.
И сегодня мы с вами узнаем, как вставить гиперссылку в html. Но сначала я хотел бы вас спросить: Знаете ли вы, что такое вообще гиперссылка и чем она отличается от обычной ссылки? Тут на самом деле всё просто: ссылка — это простое написание информации ссылающееся на какой-нибудь документ. При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
Пример: О том как выделять волосы в фотошопе вы можете узнать по адресу //koskomp.ru/adobe-photoshop/kak-vydelit-volosy/
Гиперссылка — это такой же текст, только суть его заключается в том, что на этот текст можно нажать и попасть на желаемую страницу, сайт или любой другой объект. Причем сам текст может быть любой, тем временем как адрес прописывается уже внутри отдельно и может быть совершенно другим. Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
О том, как правильно выделять волосы в фотошопе вы можете прочитать в одной из моих предыдущих статей.
Ну да ладно. Хорош теории. Теперь перейдем к практике и посмотрим какие теги и атрибуты отвечают за все эти дела.

За гиперссылку отвечает парный тег , но сам по себе он ничего из себя не представляет. Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Как вы поняли, в этом примере я написал, что при нажатии на кусок текста «Поисковая система Яндекс», человек направится по адресу, написанному в значении атрибута href .
Я думаю, что многие из вас знают, что существуют внутренние и внешние ссылки. Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние переходы
Файл в той же папке
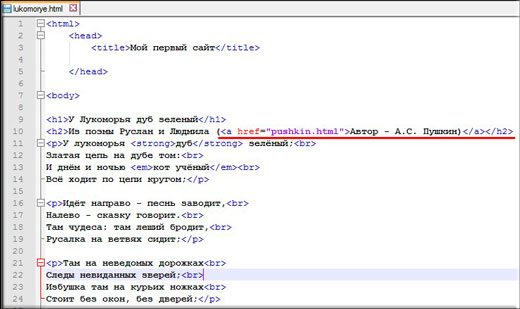
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег .

- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.

Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.

Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
- Откройте в Notepad++ файл pushkin.html
- Теперь найдите слово фото и заключите его в теги.
- А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).

А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.

Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Внешние переходы
Ну и конечно же нельзя не упомянуть о внешних ссылках, после нажатия на которые мы попадем на совершенно другой сайт. Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Здесь мы попадаем на конкретную страницу конкретного сайта.

Открытие в новом окне
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т.е. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank» . Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега после значения атрибута href . Давайте возьмем тот отрывок из файла lukomorye.html, где мы делали ссылку на страницу pushkin.html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.

Ну вот как-то так. Вроде всё самое важное рассказал, но если вы хотите двигаться в этом направлении и изучить HTML и CSS для создания профессиональных сайтов, блогов и даже интернет-магазинов, то обязательно посмотрите отличный видеокурс на эту тему. Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Ну а на этом наш сегодняшний урок закончен. Я надеюсь, что вам моя статья понравилась и буду рад, если вы станете моим постоянным читателем. Поэтому не забудьте подписаться на обновления моего блога, дабы не пропустить чего-то интересного. Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!

