Как настроить 404 ошибку в htaccess
Содержание
- Редирект 404 на htaccess
- Ошибка 404 htaccess
- Как указать страницу ошибки 404 на htaccess
- Решение проблемы 302 перенаправления при ответе 404
- 404 NOT FOUND – что означает?
- Для чего нужна 404 страница?
- Как настроить ответ сервера?
- 404 ошибка сервера через htaccess
- 404 ошибка сервера в PHP
- Как должна выглядеть страница 404?
- Креативные 404 страницы – вред или польза?
- Как отследить, сколько таких пользователей попадают на страницу 404?
- Яндекс.Метрика
- Google.Analytics
- Как использовать полученные данные?
Сегодня хочу поднять тему создания 404 ошибки средствами apache через файл .htaccess . Я уже расказывал вам о том, как можно создать ошибку 404 на php, а так же о том как сделать 301 редирект на htacces, — пришло время рассказать о htaccess 404 ошибка. В этом уроке попробуем сделать htaccess 404 redirect таким образом, чтоб ошибка 404 была видна сразу, без 301 и 302 редиректа и без использования PHP, чтоб не нагружать его.
Редирект 404 на htaccess
Это не опечатка, действительно ошибка 404 создается аналогично 301 редиректу в .htaccess но с некой оговоркой.
Предположим, что у нас на сайте есть ненужные ссылки с GET параметрами, например ваш_сайт/?more=1 и мы хотим запретить их показывать отдав ошибку 404 в ответ.
Забрасываем этот код в файл htaccess в корне вашего сайта WordPress и смотрим результат:
 Вот так вот, браузер получает ошибку 404 через redirect. Аналогичное сообщение получит и поисковый бот и через время выбросит этот url из своего кеша.
Вот так вот, браузер получает ошибку 404 через redirect. Аналогичное сообщение получит и поисковый бот и через время выбросит этот url из своего кеша.
Если вам нужно заблокировать какую нибудь страницу WordPRess, например ваш_сайт/privet-mir/, можно написать код вот такого плана:
Результат работы предсказуемый:

Я тестировал этот результат только на CMS WordPress, если у вас не получается использовать 404 редирект htaccess на другой системе управления не стоить расстраиваться, по всей видимости код для них может быть похожий. Как альтернатива попробуйте вот такой код:
Он не работает на вордпресс, но работает на сайтах без системы управления контентом.
Ошибка 404 htaccess
Если вы внимательно тестировали результат работы, то наверное заметили вот эту дурацкую ошибку:

Как указать страницу ошибки 404 на htaccess
Для того, чтоб указать какая страница отвечает за обработку 404 ошибки мы можем написать вот такой код перед вызовом нашей ошибки:
Полный код будет выглядеть приблизительно вот так тогда:
И тут как говорится за что боролись, на то и напоролись:
 Перед ошибкой 404 мы получаем ошибку 302 и это как говорят СЕО шники очень плохо. В общем если ваш заказчик не СЕО специалист этот вариант прокатит, в альтернативном варианте надо использовать PHP для генерации ответа. Об этом я писал вот здесь: 404 c php
Перед ошибкой 404 мы получаем ошибку 302 и это как говорят СЕО шники очень плохо. В общем если ваш заказчик не СЕО специалист этот вариант прокатит, в альтернативном варианте надо использовать PHP для генерации ответа. Об этом я писал вот здесь: 404 c php
Если мне удастся решить проблему с htaccess 404 redirect 302 я обязательно напишу вам об этом в этой же теме. На данный момент решение проблемы не найдено. Решение есть, описал его ниже.
Аналогично можно было не придумывать каруселей и сделать 404 редирект на htaccess через 301 редирект, разницы по сути никакой, только проще и быстрее:
По сути задача сделать саму ошибку 404 превратилась в банальное перенаправление на 404. Будем искать варианты.
Решение проблемы 302 перенаправления при ответе 404
Возможно мой код покажется вам громоздким, но единственный способ, который я смог придумать для того, что удалить 302 редирект перед ошибкой 404 — и выглядит это дело вот так:
В корне сайта создаем файл "error.html" и туда забрасываем хтмл код, который генерирует ваш сервер WordPress. Вот результаты работы:
 и вот же правильная страница ошибки без редиректа 302:
и вот же правильная страница ошибки без редиректа 302:

Теоретически на этом все. Теперь вы знаете как делается ошибка 404 на htaccess.
Если вы имеете другие решения htaccess 404 redirect или перенаправление на 404 без редиректа 301 и 302 буду рад вас выслушать. Обращайтесь, пишите комментарии, жмите лайк.
Помогите справиться с проблемой. Есть сайт, который сейчас работает на wp, до этого работал или на джумле или на opencart. Остались хвосты в виде url сайт/?route=product/category&path=44
требуется все эти хвосты перевести в 404.
Пробовал добавить в .htaccess такой код:
RewriteCond %
RewriteRule . — [R=404,L,NC]
но это не помогает, все равно 200 ОК отдает.
Добрый день.
Если все правильно, то этот код должен работать, только его нужно добавлять в самом верху и вы забыли о ErrorDocument 404 /error.html надо еще создать файл с ошибкой в корне, error.html хотя бы для теста.
Если не будет работать то этот вариант точно вам поможет
RewriteCond %
RewriteRule ^(.*)$ http://%
будет редирект вместо 404
главное писать код в самом верху файла хтацес.
Если нет то есть еще пхп ответ 404 вот тут о нем писал https://help-wp.ru/seo-wordpress-kak-otpravit-oshibku-404-s-php-chasti/
писал вот такой код полностью.
RewriteCond %
RewriteRule . — [R=404,L,NC]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ — [L]
RewriteCond %
RewriteCond %
RewriteRule . /index.php [L]
и не хочет гад.
Не сочтите за наглость, приведу конкретный пример.
вот этой странице нужно прописать 404.
да код вроде правильный, но в самом верху не хватет строчки ErrorDocument 404 /error.html ну и собственно сам файл в корне создайте.
Если не помогает можете открыть header.php вашей темы и забросить в самый верх вот такое:
это точно поможет
ПРивет очень круто искал долго решения. Но почему то оно мне не помогло идет все равно редирект на главную. Ситуация следующая сайт спамят беками на страницы моего сайта — site.ru/?page=(-url-) (все время разные сайты). Использовал код # BEGIN WordPress
RewriteCond %
RewriteRule . — [R=404,L,NC]
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ — [L]
RewriteCond %
RewriteCond %
RewriteRule . /index.php [L]
# END WordPress
# END WordPress
Но при переходе на страницу site.ru/?page=(-url-) почему то переход идет на мою главную страницу. Подскажите может чтото сделать или кто-то знает. Спасибо.
Добрый день.
Вы видимо эту часть упустили ErrorDocument 404 /error.html
+ у вашем случаи не важно будет там 301 или не будет, можно смело через 301 редирект то же самое делать, на страницу вашсайт/404 или любую другую, хотя должно и через ошибку 404 получится
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ — [L]
RewriteCond %
RewriteCond %
ErrorDocument 404 /error.html
RewriteCond %
RewriteRule . — [R=404,L,NC]
RewriteRule . /index.php [L]
Не работает)
Поставил 301
Redirect 301 /?page=http://(-url-) (-url-)
Также все равно на главную.
Ваш код должен быть выше ВП — шного.
Больше ничего не подскажу, так как чтоб понимать больше нужно смотреть конкретный сайт изнутри.
Здравствуйте.. понравилась статья..но у меня другой вопрос. Блог на ВП, а как сделать чтобы переводило на ошибку 404 со страниц с регистром HTTPS ..Просто у меня не получилось из-за сложности шаблона перейти на этот регистр но Яндекс уже успел проиндексировать и склеить зеркала, и теперь пользователи переходя по ссылке с поисковика натыкаются на фразу "Соединение не защищено" и т.п. а так хотя бы на блог с предложением других статей попадали (у меня так настроена при ошибке 404) ..Спасибо за ответ.
Добрый день.
Я никогда такого не делал и сейчас нет времени тестировать, но мне кажется вот такой вариант в htaccess должен работать.
Предположим что у вас за 404 отвечает страница вашсайт/404/, вы хотите чтоб она была без http, код ниже должен работать но я не уверен, может и не работать:
RewriteEngine on
RewriteCond %
RewriteCond %
RewriteRule ^(.*)$ http://%
ну или в этом направлении нужно двигаться. Там единственный момент что ВП может вмешаться и все равно менять на https и тогда будет зацикливание
SOS
Не могу победить
php_flag register_globals on
RewriteEngine on
RewriteRule ^([-,0-9,a-z]+)$ /index.php?area=1&p=static&page=$1
Стандартное сообщение с перенаправлением на главную
Создал new404 (-url-)
Если вместо $1 вставляю new404, то все ссылки идут только на неё.
Помогите, пожалуйста, задействовать при ошибке 404 перенаправление на new404 и убрать стандартное сообщение.
Немного не понял что вам нужно сделать. Пробовали код вставлять из этой статьи, он 100% рабочий под ВП я проверял.
index.php?area=1&p=static&page=new404
Поставил, но на него реагируют только ссылки с любым или несуществующем расширением.
У меня страницы без расширения вызываются.
У меня Koobi.
Мне нужно перенаправление на (-url-)
ErrorDocument 404 /index.php?area=1&p=static&page=new404
Оказывается, что проблема состоит не в том, чтобы корректно настроить правила в конфигурационном файле .htaccess , а в том, что при запросе несуществующих страниц на сайте вместо 404 кода отдается 200
остается только скомбинировать ваш хтаццес и этот ответ
У меня страницы tpl.
При вставке ПХП получается
Выше Вы показали пример, как отдать ошибку 404 странице с урлом типа "/?more=1"
А подскажите пожалуйста, что нужно прописать в .htaccess, чтобы ошибка 404 присваивалась не только "/?more=1", а всем страницам, содержащим в себе идентификатор "/?more=".
То есть, и "/?more=1", и "/?more=2", и "/?more=3" и так далее.
Добрый день.
Все остается как есть, только меняем первую строчку с такого варианта
Если посмотреть документацию, то .* это любое количество любых символов 🙂
Будьте добры, как сделать, чтобы вместо главной страницы при любом ошибочном урл был код 404. Я понимаю, что в Hhtaccess надо прописывать конкретную страницу? А что делать в моем случае?
Добрый день.
О какой ЦМС мы сейчас говорим? — если ВП то он автоматически это делает, ничего никуда не нужно прописывать
Не знаю с какого источника вы нашли этот пример, но он реально работает. Получается чистая ошибка 404 на htaccess без редиректов и ошибок 302. Большое вам спасибо.
Да вы я смотрю прям извращенец. Всякое встречал, но чтоб через такую за. цу делать ошибку 404 еще не видал.
Не проще из пхп послать код 404 .
1) У меня нет .htaccess
2) Как сделать так, чтобы при переходе на не известную ссылку сайта, допустим: (-url-) — выдавала страница 404.html. У меня открывается, но только с такого: (-url-). А я хочу чтобы выдавала на всех длинных неизвестных стр. как допустим: (-url-). -Понимаете?
Что можно в код добавить? (Пробовал добавить такие как в конце: . -не пойдет.)
Добрый день.
Никто не мешает создать файл .htaccess Создавать нужно в корне сайта. Винде может не понравится такое имя, лучше воспользоваться или панелью хостинга или тоталом или файлзилой.
Если у вас ВП то решение проблемы в последнем абзаце
Только privet-mir замените на свое bla.
Если не ВП то используйте 301 редирект
1) .htaccess с панели сервера не создается, точнее создается, но она сразу исчезает. (создаю новый файл > переименовываю > сохраняю, а она выдает ошибку) — ОК.
2) Созданный файл с компа на NotePade++ — .htaccess при переносе на Cpanel > Pablic. — Тут же исчезает, искал во всех папках, и не нашел.
3) Создал 404.html по другой схеме, но она работает только при переходе в неизвестную стр.сайта к примеру: 111.ru/sddfg — Здесь выдаст 404 файл, но если написать 111.ru/sddfg/fgb — то 404 файл не появляется. Пытался итак и так, но без результатно.
Вот тут https://help-wp.ru/seo-wordpress-kak-otpravit-oshibku-404-s-php-chasti/ описанно как сделаь ответ 404 на пхп. Думаю в вашей ситуации это единственно правильное решение. Нужно только найти кто принимает на себя неправильные страницы
Не плохое решение, автору респект. Сам хотел придумать и заставить WordPress правильно отдавать 404 ошибки на htaccess но чет не получалось. Собственно мудрил как и вы но не придумал что делать с 302 ошибой. По сути я вместо 404 получал 302 и это очень плохо, вам подтвердит любой нормальный сеошник. Это все равно что сделать запрет на директорию, она как бы есть но поисковики ругаются, хотя страницу можно закрыть и так :))))))
На пхп ошибка 404 делается намного проще. Зачем тогда выдумывать велосипед и делать ошибки 404 на htaccess ?? Какая в этом логика. С точки зрения СЕО 404 ошибка она и в африке 404, как не крути. Ведь так?
Сайты развиваются: создаются новые разделы, меняется структура, удаляются страницы или переделываются их адреса. Часто за всеми этими процессами уследить очень сложно даже опытному веб-мастеру. Чем старше сайт – тем больше вероятность того, что каждый день он получают процент пользователей, попадающих на страницы, которых больше не существует. Как это отследить? Как оповестить робота и клиента, что таких страниц больше нет? Что показывать пользователю на странице 404? Отвечаю!

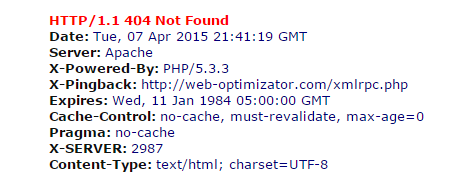
404 NOT FOUND – что означает?
Определение: “404 ошибка сервера (not found) — самая распространенная ошибка при пользовании Интернетом, основная причина — ошибка в написании адреса Web-страницы. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI.”
Для чего нужна 404 страница?
1. Поисковому роботу необходимо сообщить, что такой страницы не существует, для этого используется 404 код ответа сервера. Это очень важно, чтобы не плодились дубли и не размывать релевантность страниц в индексе поисковых систем.
Проверить ответ это очень просто, наберите несуществующий адрес страницы тут – http://bertal.ru/.

2. Пользователю необходимо сообщить, что запрашиваемой страницы больше (или вообще) не существует, и предоставить возможность работать с сайтом дальше.
Как настроить ответ сервера?
404 ошибка сервера через htaccess
Если Ваш сервер или CMS не настроены атоматически, то придётся это сделать Вам самим – добавьте в htaccess строчку:
ErrorDocument 404 http://www.site.ru/404.php
Теперь, когда пользователь введёт неверный адрес, то он будет направлен на этот адрес. Страница может располагаться где угодно, но мы для примера поместили ее в корне сайта: /404.php.
404 ошибка сервера в PHP
Велосипеда изобретать не надо – существует специальная функция header, которая успешно поможет Вам это сделать.
header(«HTTP/1.0 404 Not Found»);
Как должна выглядеть страница 404?
- В дизайне сайта (а не страница по умолчанию вашего хостинга)
- Содержать информацию о том, что произошла ошибка
- Иметь форму поиска по сайту
- Иметь небольшую карту сайта с основными разделами.
Креативные 404 страницы – вред или польза?
Смешное оформление 404 страницы – это красиво и оригинально, но не стоит слишком сильно увлекаться. Не стоит забывать, чтобы пользователю в первую очередь необходимо решить какие-то задачи на вашем сайте, а не зависать на 404 странице, Вы должны максимально упростить и помочь ему в достижении его целей.

Как отследить, сколько таких пользователей попадают на страницу 404?
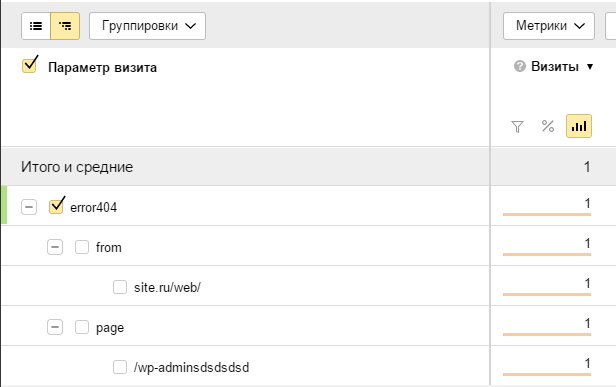
Яндекс.Метрика
Для этого удобно использовать “Параметры визитов”.
В код счётчика необходимо добавить строчку: params:window.yaParams||< >>);
Таким образом, должно получиться как-то так:
На самой же странице 404 в любом месте необходимо разместить следующий JS-код:
var url = document.location.pathname + document.location.search var url_referrer = document.referrer; var yaParams = >;
Где url – текущий адрес страницы 404, а url_referrer – адрес, с которого на него попали. Таким образом, мы в Яндекс.Метрике сможем отлеживать не только все 404 страницы, но и адреса, по которым на неё перешли.
Отчёт в Метрике необходимо смотреть тут: все отчеты -> содержание -> параметры визитов.

Google.Analytics
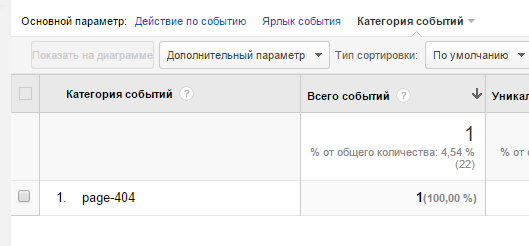
Для отслеживания ошибок используем “события”. Добавляем JS-код в тело страницы:
Где hitType – тип события, eventCategory – категория, eventAction – адрес ошибки, url_referrer – откуда на 404 страницу попали.
Отчёт в Гугл.Аналитикс: Поведение -> События -> Обзор.

Как использовать полученные данные?
Если ошибки 404 внутри сайта – исправьте все ссылки на правильные или уберите вовсе. Если эти ссылки с внешних ресурсов? и Вам никак не повлиять на них, то поставьте 301 редирект на максимально релевантные страницы. Любите своих клиентов и не заставляйте их думать или что-то искать на Вашем сайте.
В данном уроке Мы научимся делать страницу «Ошибка 404». Сделаем дизайн страницы, и так что бы она работала. Т. е. если страница не существует, то пользователь автоматически переходил страницу “Ошибка 404″.
Для данного урока нам понадобиться html – страница, и какая нибудь графика, для того что бы оформить страницу. Я буду использовать страницу, которая использовалась в первом уроке. А изображения я возьму со своего сайта.
Шаг 1.
Для начала создайте html – страницу, и измените заголовок страницы. Для этого между тегами … напишите «Ошибка 404». Название страницы может быть абсолютно любым, это не играет большой роли. Если Вы все это сделали, то переходим шагу 2.
Всем известный текст «Error 404, Page Not Found» Вы можете просто написать словами или использовать для этого изображение. На своем сайте я использовал за ранее сделанное изображение. В данном уроке я также буду его использовать, а Вы можете использовать свое.
Шаг 2.
В этом шаге Нам нужно будет просто разместить картинку ошибки по центру страницы. Для этого в CSS – документе создайте следующий стиль:
Шаг 3.
Теперь Нам нужно поместить изображение ошибки на страницу. Для этого в самой html – странице пропишите код:
В данном шаге ничего сложно нету. Мы просто поместили изображение на страницу.
А вот теперь будет самый сложный шаг. Так как тут нужно будет настроить .htaccess файл. Немного о файле .htaccess:
Если кратко, то данный файл содержит в себе настройки сервера.
Шаг 4.
Создаем файл .htaccess. Для этого создайте любой файл и допишите ему расширение .htaccess. Внимание файл не должен никак называется. Он должен выглядить так: .htaccess.
Шаг 5.
Открываем .htaccess файл любым текстовым редактором, кроме MS Office. Я открываю его обычно в программе Adobe Dreamweaver. Итак открыли файл и прописываем в нем следующие строки:
Вместо ссылки, которая в примере вам нужно прописать адрес, где лежит ваша страница «Ошибка 404».

