Как заставить человека перейти по ссылке
Содержание
- Используйте видео в письмах
- Заинтригуйте аудиторию
- Внесите немного разнообразия
- Как изменить цвет ссылки и фона ссылки?
- Кликнуть по ссылке при наведении курсора мыши
- Ссылка кнопкой
- Ccылка картинкой
- Показать картинку при наведении на ссылку
- Показать подсказку при наведении на ссылку
- Невидимая ссылка на странице
- Зашифрованный анкор ссылки

Доставляемось писем в e-mail-маркетинге безусловно важна. Но этого недостаточно. Вам нужно также, чтобы получатель перешел по предлагаемой в письме ссылке. Если он таки кликнет по линку в письме, шансы на то, что он совершит покупку в разы увеличиваются. Но модели поведения получателей рассылок резко изменились с ростом использования смартфонов. Пользователи стали чаще открывать письма через смартфоны, и ритейлеры заметили, что показатели кликов по ссылкам в письмах у таких юзеров стали сокращаться. Это происходит по многим причинам:
- Кликать в телефоне может быть просто неудобно, и получатель предпочитает не переходить дальше по ссылкам, пока не доберется до компьютера.
- Письмо само по себе может выглядеть недостаточно привлекательно на телефоне.
- Текст письма может быть написан сухо и скучно.
Рассмотрим три простых способа увеличить показатели перехода по ссылкам письма как с компьютеров, так и со смартфонов.
Используйте видео в письмах
Видео всегда позитивно влияют на вовлечение. Это может помочь заработать дополнительные переходы на сайт, шеры в соцсетях и просто увеличить осведомленность о продуктах и лояльность к бренду. Видео всегда проще объяснит что-либо о продукте или сервисе, чем текстовое описание.
Вставка видео в тело письма может быть недостаточно эффективной. Вместо этого используйте просто скриншот из видео с кнопкой “play”. Кликая на картинку, посетитель окажется на странице, где собственно и размещено видео. Так, например, делают в рассылке OLX.

Кнопка “play” на картинке из видео побуждает подписчика кликнуть по ссылке.
Заинтригуйте аудиторию
Большинство покупателей любопытны. Добавление тизера в сообщение письма может увеличить вовлечение и клики. В постах в социальных сетях становится все сложнее убедить юзера кликнуть на ссылку. Вы наверняка видели примеры тизерных сообщений в соцсетях с заголовками вроде “Она просто написала письмо. Но то, что случилось после этого, просто необыкновенно.”
Вы, наверное, удивитесь, но такой подход используется в пространстве социальных медиа потому, что он работает. Почему бы не использовать эту идею в ваших кампаниях по e-mail-маркетингу? Хороший пример использование тизера – это несколько вариантов предлагаемой скидки, точный процент которой будет известен только после прохождения всего процесса заполнения корзины на сайте. Если в письме указана скидка вроде “до 70%” – это тоже своего рода тизер, ведь пользователю нужно перейти на сайт, чтобы узнать точно скидку на интересующий его товар. Так в своем письме сделали, например, в Lamoda.

Чтобы узнать процент скидки, клиенту нужно кликнуть на ссылку.
Внесите немного разнообразия
Творческий подход к e-mail-кампании тоже немаловажный. Внеся немного разнообразия, вы здорово сможете сдвинуть с места показатели по кликам и эффективность кампании в целом, ведь клиентам быстро становится скучно, если они получают пресные и однообразные письма.
Чтобы сохранить или увеличить вовлеченность клиентов и показатели кликов, старайтесь больше экспериментировать с контентом для рассылки. Чередуйте предложения продуктов и скидок с другими типами сообщений. Это могут быть, например:
- новые функции товаров;
- топ-списки по различным параметрам;
- идеи для подарков;
- статьи, советы, хитрости и многое другое.
Проявите к подписчикам больше внимания и заботы. Интернет-магазин косметики MakeUp, например, любезно напоминает покупателям о том, что им возможно стоит обновить продукты, которые они ранее покупали в их магазине.

MakeUp в своей рассылке напоминает покупателям, что возможно настало время повторно сделать покупку заказанного ранее товара.
Переходы на сайт – это базовый критерий эффективности любой кампании по e-mail-маркетингу для бизнеса в e-commerce. Поэтому кликабельность крайне важна для коммерческой рассылки. Использование разнообразного контента и персонализированный, чувствительный и творческий подход к этому делу помогут вам сделать так, чтобы ссылки в ваших письмах по-настоящему заработали.
Ссылка в html документе, казалось бы, вещь прозаическая. По своему предназначению, это запись в документе, указывающая на другую часть этого документа или на другой документ. Прозаический и ее синтаксис, он выглядит примерно так: текст ссылки. Однако, продвинутые вебмастера хорошо знают, что оставить просто ссылку в документе — не всегда достаточно для достижения цели. Нужно еще и привлечь внимание пользователя к ссылке, заинтриговать его кликнуть по ссылке, поспособствовать ее нажатию. Это в большей мере касается рекламных ссылок, партнерских и т.д. Сделать привлекательной ссылку — полезно и для поведенческих факторов, если люди переходят по ссылкам на другие статьи на вашем сайте — значит, им интересна ваша тематика и содержание вашего сайта. Ниже рассмотрим некоторые хитрости, к которым прибегают вебмастера при оформлении ссылок. Такие хитрости помогут увеличить кликабельность ссылок на вашем сайте, ПФ вашего сайта, будут способствовать регистрации по вашим партнерским ссылкам. Вам остается выбрать тот способ, который необходим для вашего конкретного случая.
Как изменить цвет ссылки и фона ссылки?
Это можно сделать с помощью CSS, код будет выглядеть так:
Результат работы будет следующим (в коде мы можем изменить цвет самого текста, цвет фона, на котором написан текст и ширину поля вокруг текста): 
Кликнуть по ссылке при наведении курсора мыши
Маленькая хитрость, она заключается в том, что мы заставим нажать на ссылку, даже если пользователь не кликнет на саму ссылку, а только подведет к ней курсор мыши. Да, вы не ослышались, мы перейдем по ссылке если пользователь лишь подведет к ней свой курсор мыши. Не совсем честно, но зато продуктивно. Ссылка оформляется подобным образом:
Ссылка кнопкой
Привожу пример создания ссылки, но не текстом, как это традиционно, а кнопкой. Иногда нужно выделить ссылку среди текста, красивая кнопка — как раз кстати. Нам на помощь придет CSS:
Осталось применить стиль на практике. Это выглядит примерно так:
Ccылка картинкой
Аналогичный эффект украсить ссылку с помощью картинки можно достичь нижеследующим кодом. Обратите внимание, мы будем использовать две картинки on.gif и off.gif, они меняются в зависимости от того, подвели к ней мышь или убрали мышь:
Наглядная иллюстрация → 
Показать картинку при наведении на ссылку
Если вам понадобилось показать картинку при наведении на ссылку (в качестве подсказки, иллюстрации и т.д.), можно реализовать подобное на чистом CSS:
Вот код для реализации:
В результате, при наведении курсором на ссылку, возле нее в всплывающем окне появится указанная в настройках картинка.
Показать подсказку при наведении на ссылку
Реализуем всплывающую подсказку при наведении курсора мыши на ссылке с помощью CSS кода:
.tooltip <
border-bottom: 1px dotted #000000; color: #000000; outline: none;
cursor: help; text-decoration: none;
position: relative;
>
.tooltip span <
margin-left: -999em;
position: absolute;
>
.tooltip:hover span <
border-radius: 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1); -webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1); -moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1);
font-family: Calibri, Tahoma, Geneva, sans-serif;
position: absolute; left: 1em; top: 2em; z-index: 99;
margin-left: 0; width: 250px;
>
.tooltip:hover img <
border: 0; margin: -10px 0 0 -55px;
float: left; position: absolute;
>
.tooltip:hover em <
font-family: Candara, Tahoma, Geneva, sans-serif; font-size: 1.2em; font-weight: bold;
display: block; padding: 0.2em 0 0.6em 0;
>
.classic < padding: 0.8em 1em; >
.custom < padding: 0.5em 0.8em 0.8em 2em; >
* html a:hover < background: transparent; >
.classic
Невидимая ссылка на странице
Невидимая ссылка на странице — это такая ссылка, которая ничем не отличается от текста и никак не выделяется на странице. Следует иметь ввиду, что такая ссылка по-прежнему является ссылкой в понимании поисковой системы, но пользователь не понимает что это ссылка. Поэтому такая маскировка иногда наказывается, но в некоторых случаях есть необходимость в ее использовании.
Маскируется ссылка на странице с помощью CSS (цвет ссылки задаем такой же как и у основного текста, убираем подчеркивание и прячем курсор мыши). Если нажать на слово-ссылку, то переход по ссылке сработает, но пользователь не понимает что это ссылка и нажимать на нее у него не возникнет надобности.
a.link, a.link: visited, a.link: hover <
color: #000;
cursor: text;
text-decoration: none;
>
В HTML-коде страницы пропиcывается:
Зашифрованный анкор ссылки
Зашифровать или спрятать истинный анкор ссылки очень полезно, если пользователю предлагается партнерская или реферальская ссылка. Закономерно, что при виде реферальской ссылки, у пользователя срабатывает "инстинкт жадности" и он ладен вырезать такую ссылку в буфер, обрезать приставку реферала и перейти на сайт, минуя реферала.
Код ссылки можно оформить подобным образом
При наведении на такую ссылку пользователь увидит в строке подсказок "не реферальскую ссылку", но если кликнет на такую ссылку, то его браузер перейдет как раз на "реферальскую ссылку".
. Собственно, это лишь некоторые популярные примеры сделать ссылки на сайте выразительными и кликабельными. Главное — не перестараться!

Автор: Суджан Десвал (Sujan Deswal), thenextweb.com. Перевод и адаптация – Новый репортер.
В веб-дизайне и проверке удобства использования интерфейсов нет феноменов взаимодействия пользователя из категории «так получилось». Всегда есть научное или психологическое объяснение, которое отвечает на вопрос: «Что заставляет пользователя предпринять определенное действие?»
В последнее время увеличилось количество веб-издательств, использующих продвинутые технологии (отслеживание движения глаз, опросы на сайте, тепловые карты и карты прокруток, отслеживание кликов и другие), которые помогают понять мотивацию пользователя – какой фактор заставляет их зарегистрироваться, прокрутить страницу вниз или заполнить форму.
Для владельцев сайтов одной из наиболее трудных и задач является понимание того, почему пользователь переходит по тем или иным ссылкам. Ведь клик по ссылке показывает интерес, это, в сущности, – единственный способ продолжать работать с сайтом.
Итак, список подсказок, основанных на научных принципах, которые могут помочь владельцам сайтов получить больше кликов.
Путь наименьшего усилия
Если вы хотите превратить гостя сайта в подписчика рассылки или в новый бизнес-контакт, то вам надо удалить все отвлекающее и все «потенциальные трамплины», с которых гость может выпрыгнуть. Вам нужно направить посетителя на путь наименьшего усилия.
«Путь наименьшего сопротивления описывает психологическую или метафорическую дорожку, которая характеризуется наименьшим сопротивлением продвижению по ней или действию. Следование по пути наименьшего сопротивления имеет свои преимущества, оно требует меньше усилий для выполнения задач», – Damien Howell Physical Therapy.
В этом случае сопротивление используется как метафора для описания эмоциональных затруднений, например, конфронтации или оппозиции.
Если продолжить эту идею – человеческий ум также ищет выбор или действия, которые являются самыми простыми для обнаружения без прилагания дополнительных усилий (таких, как, например, длительное чтение текста или необходимость в прокрутке страницы).
Вывод – ваш призыв к переходу по ссылкам/нажатию кнопок должен быть легко обнаруживаемым на странице.
Эффект последовательной позиции
Вы замечали, что когда вы пытаетесь запомнить или вспомнить все 10 цифр мобильного номера, то помните начальные и (возможно) последние две цифры? Редко, кто может запомнить средние. Этот эффект совсем не случаен и называется эффектом последовательной позиции. Его обнаружил немецкий психолог Hermann Ebbinghaus с помощтю тестов, которые он сам и провел.
Эффект последовательной позиции объясняется посредством двух частей – первичность и оконечность.
Эффект первичности – это тенденция человека вспоминать элементы в начале списка более быстро и точно. Это происходит благодаря тому, что у первых элементов меньше конкуренции со стороны других элементов списка, а у мозга ограниченный объём памяти.
Эффект оконечности также получает преимущество от положения в списке, он заключается в том, что последние элементы списка также лучше вспоминаются мозгом. Элементы в середине списка помнятся хуже всего.
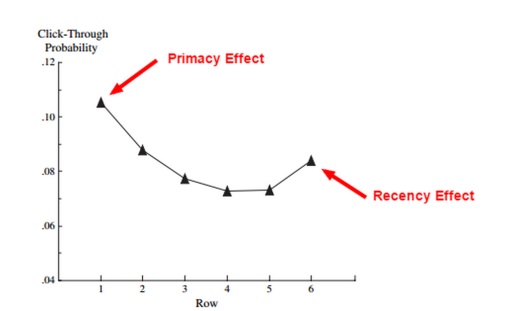
Исследование, проведённое Hofacker and Murphy (2005) показало, что верхнее размещение имело 9,2% кликов (эффект первичности), за которым шло нижнее размещение с 7,7% процентами (эффект оконечности). Хуже всего работали ссылки, размещенные в середине материала.
Вот – иллюстрация тестовой процедуры (она проводилась в течение 10 недель, участвовал 1641 посетитель).
- Посетитель приходит
- Случайное распределение на одну из шести веб-страниц, на которых происходит манипуляция размещениями ссылок A-F.
| A DB EC F | F CA DB E | E BF CA D |
| D AE BF C | C FD AE B | B EC FD A |
- Протоколирование результатов.
График, демонстрирующий результаты:

Подписи по осям: Х – ряд, Y – вероятность клика
Вывод: ссылки, расположенные выше или в начале страницы имеют большую вероятность кликов.
- Пользовательский опыт (UX), как он влияет на выбор ссылок
До того, как проводить тестирование удобства интерфейса или запускать испытания вовлеченности пользователей, чтобы увидеть, что заставляет пользователя нажать на ссылку, вам необходимо понять некоторые принципы UX.
- Сделайте контент легко просматриваемым. Обширное исследование, проведенное группой NN, использовавшее слежение за движением глаз, обнаружило, что большинство людей редко прочитывают длинные тексты в Интернете и вместо этого предпочитают пропускать текст.
- Поэтому умно было бы создавать короткие абзацы, выделять важный контент жирным шрифтом и использовать маркеры списка. Также применяйте адекватное количество изображений для иллюстрации вашей мысли. Тогда она дольше будет находиться в голове читателя.
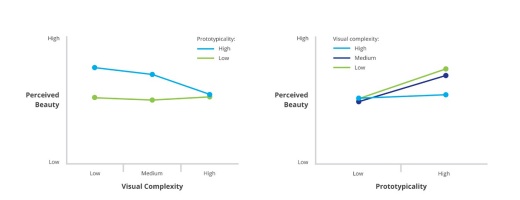
Графики ниже как раз показывают, что пользователи воспринимают дизайн вебсайта как плохой, если визуальная сложность слишком велика.

Подписи по осям: Х – визуальная сложность, фототипичность; Y – воспринимаемая красота.
Недавнее исследование показало, что негативное предположение насчет продукта ведет к негативному взаимодействию – то, чего вы явно не хотите.
Типография влияет на восприятие людей о том, что хорошо, а что плохо.
Эксперименты, проведенные Kevin Larson (Microsoft) & Rosalind Picard (MIT), показали, что когда пассаж типографически хорошо сегментирован и эстетически приятен, читатели более углубляются в его поглощение и поэтому более вероятно кликнут на ссылке, которая находится в нем.
Вывод: используйте простой дизайн, структурированный, легко просматриваемый контент и визуально приятный шрифт.
Наука выбора
В своей крайне популярной книге «Парадокс выбора» Барри Шварц говорит о том, что при изобилии вариантов выбора у потребителей во время посещения магазина, в итоге, они неизменно будут неудовлетворены и недовольны по причине того, что были не способны сделать выбор при покупке.
Это – причина, по которой устранение вариантов выбора может значительно уменьшить стресс у потребителя и убыстрить достижение решения о покупке.
Как говорит Тайлер Дёрден в «Бойцовском клубе» –

/движущаяся картинка с подписью: «Реклама заставляет нас гоняться за машинами и одеждой, работать на работах, которые мы ненавидим, для того, чтобы мы могли покупать дерьмо, которое нам не нужно»/
Барри продолжает мысль и говорит о том, что лучшим примером этого феномена является безграничное множество выбора, который у нас есть при просмотре телевидения. У зрителей столько выбора, что они приходят к тому, что безостановочно переключают каналы, вместо того, чтобы спокойно смотреть один; это классический пример «паралича вследствие анализа».
В популярном исследовании 2000 года психологи Sheena Iyengar и Mark Lepper провели эксперимент с использованием джема.
Они на опыте доказали, что при возможности выбора из меньшего и большего ассортимента сортов джемов, покупатели проявили больший интерес к большому ассортименту.
Однако, когда приходило время покупать или выбрать только один вкус, они в десять раз более охотно делали покупку, когда им предлагали только шесть вкусов джема, вместо большего ассортимента из 24 вкусов.
Вывод: ограничивайте количество ссылок, если хотите, чтобы пользователи действительно переходили по ним. Другими словами, пользователь никогда не должен перейти порог «перегрузки выбора».
Эмоциональные триггеры (в главной роли – «Допамин»)
Критически важно, чтобы владельцы сайтов понимали, что за каждым кликом стоит рациональное и функционирующее человеческое существо. Пользователи захотят перейти по ссылке только тогда, когда у них появится внутреннее чувство и ощущение, которое говорит им, что они могут доверять вашему сайту.
Доверие – это цемент, на котором строятся взаимоотношения с вашей аудиторией лучше, чем предложения, скидки и бесплатные раздачи.
Пользователи переходят по ссылкам, потому что они заинтересованы. Вы задеваете их за живое, и теперь они находятся в режиме поиска информации/выгоды.
А знаете, чего все ищут в конце этого квеста по поиску информации? Ожидание награды, быть взвинченным, стать возбужденным.
А какое химическое вещество ответственно за такое поведение? Допамин.
«Допамин – нейротрансмиттер, который помогает контролировать мозговые центры награды и удовольствия. Допамин также помогает регулировать движения и эмоциональный отклик, он позволяет нам не только видеть награду, но и предпринимать действия по ее достижению».
Подумайте об этом – когда вы идете в кино, и там показывают сцену, от которой у вас широко раскрываются глаза, ваш пульс и ум достигают экстаза – вот это и есть действие допамина.
Но эффект длится лишь чуть-чуть, и затем вы возвращаетесь к нейтральному эмоциональному состоянию.
Какое отношение имеет допамин к тому, как заставить пользователей переходить по ссылкам? Придумывайте ваш контент и заголовки с использованием таких слов, которые включают эмоциональный отклик.
Однако это не означает, что вам нужно перегружать письма, рассылки и названия ссылок излишней информацией. Излишняя информация заставляет мозг работать больше, а это ведет к стрессу.
Вывод: относитесь к тексту на ваших ссылках как к короткой рекламе – он должен быть короткий и выделять выгоду (от информации, размещенной на странице, открывающейся по ссылке).
Текст ссылки и размещение ссылок. Грубое «Нажмите здесь».
Давайте скажем прямо, если текст большинства ваших ссылок формулируется как «Нажмите здесь», то вы ленивы или просто наивны. «Здесь» или «Нажмите здесь» не порождает уверенности, потому что это слово не дает понимания, куда ссылка вас приведет.
Если бы кто-то просматривал ваш контент, он бы не смог понять контекст «Нажмите здесь» и что за этим последует.
Более того, замешательство пользователя будет еще больше усилено, когда он увидит множество «здесь».
Какой же текст ссылки и ее размещение являются идеальными?
Основываясь на потрясающей статье в журнале Smashing Magazine под названием «Почему в ссылках нельзя говорить «Нажмите здесь» автора Anthony T:

