Как вставить слайдер в wordpress
Содержание
- Создание слайдера
- Вывод слайдера на сайте
- Как установить слайдер изображений в WordPress
- Что такое слайдер в WordPress?
- Как создать базовый слайдер галереи WordPress
- Использование Jetpack WordPress Gallery Slider
- Обновите слайдеры в WordPress с помощью Smart Slider 3
- Создание слайдера в WordPress с помощью Smart Slider 3
- Публикация вашего слайд-шоу Smart Slider 3
- Последние мысли
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider , а тестировать его работу – на теме Twenty Sixteen .
Создание слайдера
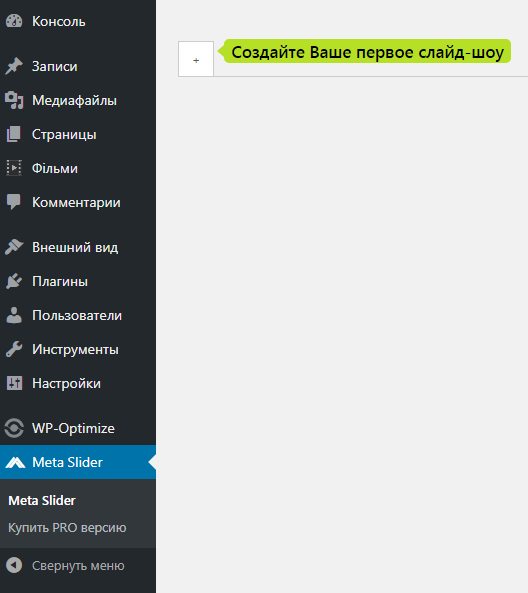
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.

Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.

Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.

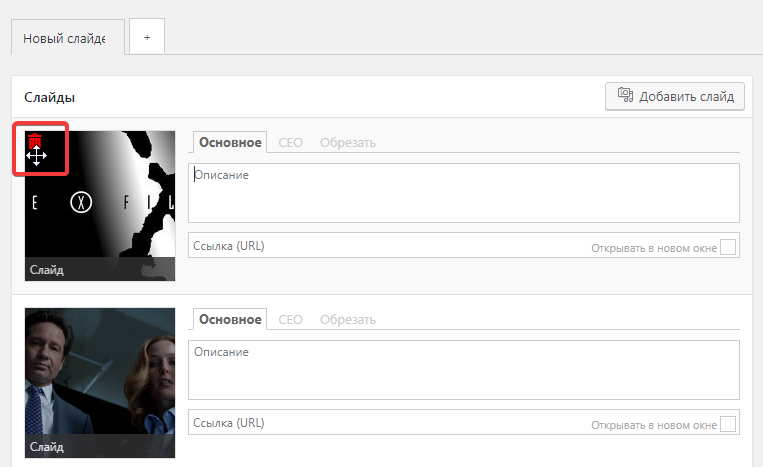
Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:

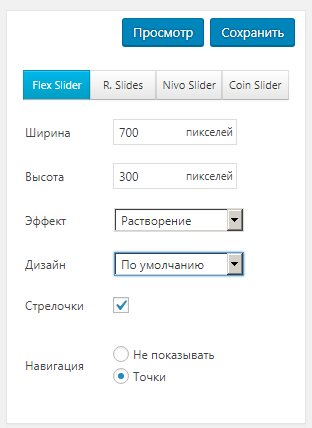
Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, – это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.

На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.

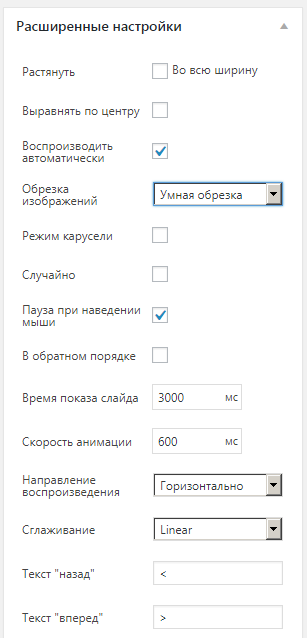
Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.

Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
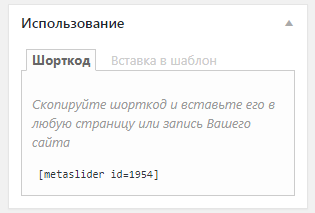
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это [metasl >

После публикации страницы Вы сможете на ней увидеть Ваш слайдер.

Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php.

Теперь в коде найти строчку
и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.

В итоге должно получится так:

Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут.
Как установить слайдер изображений в WordPress
Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок).
Плагин полностью русифицирован, что также является немалым плюсом.
1. Устанавливаем и активируем плагин Meta Slider.

2. После активации плагина с административной панели переходим в «Meta Slider».

3. Нажимаем по «плюсику».

4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда.

Добавить описание и ссылку на слайд можно сразу после добавления изображения.
5. Теперь производим необходимые настройки плагина, которых кстати достаточно много (что не может не радовать).

Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров (Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт.
Сделать это можно тремя способами, с помощью обычного шорткода (если нужно добавить слайд на страницу), с помощью вставки кода в шаблон и с помощью кнопки «Добавить слайдер». Для добавления слайдера на страницу скопируйте код в блоке «Использование», и вставьте его в любую страницу или запись.

Для вставки слайдера в шаблон, перейдите на вкладку «Вставка в шаблон», скопируйте код и добавьте его в файл шаблона, в котором Вы хотите сделать вывод слайдера.
Добавить слайдер на страницу с помощью кнопки «Добавить слайдер» проще всего. Нажмите по кнопке, выберите созданный слайдер и нажмите «Вставить слайдшоу».

При желании можно добавлять слайдер и на сайдбар. Для этого перейдите в Внешний вид -> Виджеты и воспользуйтесь виджетом «Meta Slider».
Вот такой слайдер получается в итоге:

Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress достаточно быстрая и простая задача. В случае если у Вас возникли вопросы — смело пишите в комментариях.
Приветствую вас, друзья!
Сегодня я бы хотел рассказать о том, как добавить слайдер в ваш блог, работающий на прекрасном движке WordPress. Я затрону 2 плагина, с помощью которых мы с вами и будем создавать слайдеры.
Первый плагин совсем простенький, но может оказаться кому-то полезным, а вот другой – это стильный и продвинутый, с набором различных функций и шаблонов.
Давайте начнем уже!

Если вы хотите узнать, как добавить слайдер в WordPress на свой сайт или блог, вы попали по адресу. В этом руководстве я покажу, как быстро создать слайдер, отображающий изображения из вашей медиатеки WordPress. А затем вставить этот слайдер в ваши сообщения или страницы блога. Затем мы рассмотрим более мощный и креативный плагин для добавления еще лучших слайдеров на ваш сайт WordPress, без необходимости инвестировать ни копейки.
Но прежде чем мы начнем, давайте быстро определим, что такое слайдер в WordPress.
Что такое слайдер в WordPress?
Как правило, слайдер в WordPress позволяет отображать несколько изображений в формате слайд-шоу. Вместо того, чтобы просто вставлять фотографии или другие изображения в сообщение или страницу блога, вы можете создать слайдер, добавить его в свой контент, а затем позволить посетителям щелкать или пролистывать слайды.

Это не только экономит место на вашей странице, но также делает для ваших посетителей очень удобными для просмотра вашего контента. Это также упрощает организацию ваших изображений и другого контента так, как вы хотите. Создание коллекций фотографий или последовательности слайдов, которые проведут посетителей через презентацию или историю, является отличным способом использования слайдера на сайте WordPress.

Теперь, когда мы рассмотрели, что такое слайдер в WordPress, мы посмотрим, какой тип слайд-шоу может создавать широко используемый бесплатный плагин. Затем я поделюсь более мощным, но в то же время бесплатным инструментом для добавления еще более стильных и продвинутых слайдеров изображений на ваш сайт WordPress.
Как создать базовый слайдер галереи WordPress
Хотя по умолчанию WordPress не имеет функции слайдера, плагин Jetpack – с его модулем слайдера – регулярно включается в новые установки WordPress. Поэтому использование Jetpack часто является стандартным способом создания слайдера изображений для многих владельцев сайтов на WordPress.
Мы увидим в этом руководстве, что есть и другие более мощные бесплатные опции.
Использование Jetpack WordPress Gallery Slider
Чтобы создать слайдер в WordPress от Jetpack, сначала проверьте, установлен ли плагин Jetpack и активен ли он на вашем веб-сайте, войдя в панель управления вашего сайта и посетив страницу плагинов. Если Jetpack отсутствует в списке установленных плагинов, вы можете найти инструкции по добавлению этого инструмента на ваш сайт. Когда Jetpack запущен на вашем сайте, создайте новый пост или страницу WordPress и нажмите кнопку «Добавить медиа» на панели инструментов редактора.

Затем вы можете загрузить изображения, которые вы хотите использовать в слайдере на сайте WordPress. Кроме того, вы можете выбрать изображения, которые уже находятся в вашей библиотеке мультимедиа для использования в слайдере. Выбрав изображения для слайдера, нажмите кнопку «Create a new gallery» (Создать новую галерею).

На следующем экране редактирования галереи вы можете выбрать «Слайд-шоу» в раскрывающемся меню «Тип». После того, как вы проверили другие настройки, вы можете нажать на кнопку “Insert gallery” (Вставить галерею).
Слайдер изображений должен быть добавлен к вашему сообщению или странице. Чтобы проверить слайд-шоу галереи WordPress, нажмите кнопку «Preview» (Просмотр) в верхнем правом углу страницы.

Теперь, после всего лишь нескольких шагов, у вас должно появиться простое слайд-шоу, отображающее выбранные изображения из вашей галереи WordPress в сообщении или на странице на вашем веб-сайте или в блоге.
Однако, хотя слайдера Jetpack должно быть достаточно для создания базовых слайд-шоу галерей WordPress, если вы хотите создать действительно привлекательные и привлекающие внимание слайдеры, вам придется выбрать специально построенный для этого плагин слайдера. К счастью, есть бесплатный вариант, который содержит множество функций, но при этом очень прост в использовании.
Обновите слайдеры в WordPress с помощью Smart Slider 3
Да, как вы уже догадались, плагин WordPress для разблокировки полного потенциала слайд-шоу – это плагин Smart Slider 3. Хотя доступна платная версия Smart Slider 3, бесплатная версия этого плагина намного мощнее, чем модуль слайдера Jetpack и многие другие плагины слайдеров WordPress.
Чтобы дать вам лучшее представление о том, что Smart Slider 3 может сделать, а также о том, как легко его использовать, вот краткое руководство по созданию слайдера галереи WordPress с помощью этого бесплатного плагина.
Создание слайдера в WordPress с помощью Smart Slider 3
Поскольку бесплатная версия Smart Slider 3 доступна из официального каталога плагинов WordPress, ее можно установить с панели инструментов вашего сайта WordPress всего за несколько кликов.

Теперь, когда этот бесплатный плагин активен на вашем сайте, вы можете добавлять на свой сайт гораздо более креативные и стильные слайдеры галереи WordPress. Чтобы начать, просто перейдите в раздел Smart Slider на панели инструментов WordPress, нажав на соответствующую ссылку в меню боковой панели.

На информационной панели Smart Slider вы можете просмотреть учебное пособие, которое поможет вам начать работу, а также посмотреть демонстрационный слайдер. Даже те, кто использует бесплатную версию Smart Slider 3, получают доступ к некоторым стильным шаблонам слайд-шоу, которые могут быть легко адаптированы для различных проектов.

Но если вы хотите создать свой собственный слайдер в WordPress с нуля с помощью этого плагина, нажмите на значок «New Slider» (Новый слайдер), чтобы сделать первый шаг. Затем вы можете ввести название вашего слайдера на этом экране, а также выбрать тип слайд-шоу, которое вы хотите создать.

Smart Slider 3 можно использовать по-разному, но один из самых простых способов начать работу – перетащить изображения на его панель инструментов. Затем вы можете просмотреть или опубликовать свой слайдер для использования на вашем веб-сайте WordPress. Вот и все.
Тем не менее, прокрутка вниз страницы показывает элементы управления Smart Slider. На панели управления вы можете легко выбрать стиль кнопок воспроизведения, включить или отключить миниатюры изображений и настроить дополнительные параметры анимации.

Если вы просто хотите перетащить изображения в область слайдера и использовать настройки по умолчанию или создать персонализированное слайд-шоу, Smart Slider 3 сделает это очень просто.
В отличие от Jetpack, вы можете редактировать отдельные слайды в слайд-шоу Smart Slider 3, определяя продолжительность отображения каждого слайда, изменяя миниатюру слайдов и даже добавляя слои к слайдам, которые содержат текст или другое содержимое. Добавление интерактивных кнопок в ваш слайдер галереи WordPress также просто с Smart Slider 3.
Публикация вашего слайд-шоу Smart Slider 3
Если вы довольны своим слайд-шоу в галерее WordPress Smart Slider 3 – или если вы просто хотите посмотреть, как оно выглядит на вашем веб-сайте – сохраните свою работу, а затем создайте новый пост или страницу или откройте существующий для редактирования. Плагин Smart Slider 3 добавляет удобную кнопку в редактор WordPress, которая позволяет очень легко вставить ваш слайдер в ваш контент.

Наряду с использованием шорткода Smart Slider 3, показанного выше, для вставки слайд-шоу в ваш контент, вы также можете использовать предоставленный код PHP для отображения слайдеров в других частях вашего веб-сайта, добавив код в файлы вашей темы. Есть также виджет для быстрого добавления слайдеров на боковые панели и другие готовые к виджетам области вашего сайта.
Последние мысли
Smart Slider 3 может сделать гораздо больше, чем просто создавать слайдеры в WordPress. Даже в бесплатной версии есть шаблоны, облегчающие добавление многослойных слайдов в слайд-шоу, которые состоят из текста, изображений и другого содержимого. Если вы просто ищете самый быстрый и простой способ добавить слайдеры в WordPress на свой веб-сайт, Smart Slider 3 и его список функций определенно не излишни.
Кроме того, если вы когда-нибудь захотите проявить еще большую креативность с помощью своих слайд-шоу и других элементов презентации вашего веб-сайта в будущем, дополнительный плагин Smart Slider 3 Pro можно найти всего в несколько щелчков мыши.
Статейка получилась не слишком длинной, но это и хорошо – я собрал в ней все полезное, кроме воды.
Также надеюсь что эта статья поможет вам украсить страницы своего сайта или блога.
А у меня на сегодня все – до скорых встреч!

