Как вставить погоду на сайт
Содержание
У природы нет плохой погоды, а любые капризы – всего лишь временные мелкие неприятности, которые человек может спокойно пережить ( если речь, конечно, не об ураганах и наводнениях ). Но тот, кто предупрежден – тот вооружен, и о грядущем дожде или похолодании полезно быть проинформированным заранее.
Именно поэтому мир уже более полутора веков прислушивается к специалистам в области прогнозов метеоусловий. Впервые подобную информацию напечатали в газете в 1861 году ( сам же метеоролог после нескольких несбывшихся предсказаний наложил на себя руки ).
В наше время получать информацию гораздо проще. В несколько щелчков мыши можно добраться до прогноза погоды ( и её состояния на данный момент, если лень смотреть в окно ). Но человек постоянно стремится упростить себе задачу и не выполнять лишнюю работу.
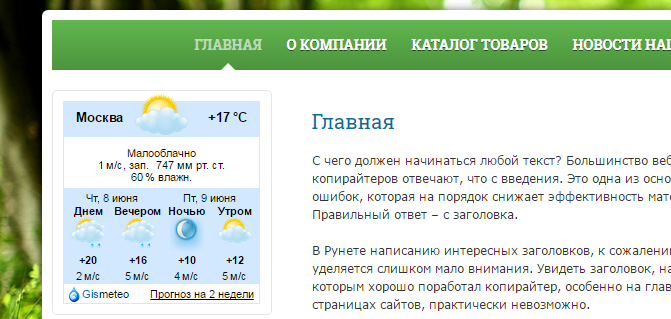
Иногда данные о метеоусловиях хочется лицезреть не на специализированных веб-ресурсах, а на собственном рабочем столе. Также у владельцев информационных ресурсов часто возникает желание установить информер погоды на сайт, чтобы снабжать соответствующим прогнозом своих посетителей:

Что это такое
Погодный информер – это элемент на рабочем столе либо странице сайта (текстовый или графический), который отображает информацию о текущих и грядущих метеоусловиях. Как правило, все необходимые данные умещаются на баннере (наиболее распространенный формат – .png ) размером около 200 на 100 пикселей.
Информер погоды, естественно, не самостоятельно оценивает ситуацию на улице, а берет информацию со стороннего сайта ( который уже пользуется услугами профессиональных метеорологов ). Некоторые информеры позволяют пользователю настраивать отображение погодных характеристик ( к примеру, показывать только температуру и осадки ).
Устанавливаем на рабочий стол
Рассмотрим два простых способа оснастить свой рабочий стол погодным информером.
Самая популярная операционная система для персональных компьютеров – Windows , поэтому, если показать процесс добавления информера на ее примере, интерес большинства пользователей будет удовлетворен. Переходим на рабочий стол, жмем по нему правой кнопкой мыши, открываем « Гаджеты » и выбираем « Погода »:

Всё очень просто.
Второй способ – это загрузить понравившийся информер из интернета ( если стандартный не по душе ). Введя в строке поиска запрос и перейдя по одному из результатов, получаем предложение загрузить погодный информер от компании Яндекс:

Препятствий, опять же, никаких.
Популярные решения для сайта
Перечислим некоторые погодные информеры, которые часто устанавливаются на страницах информационных ресурсов.
- Информер Gismeteo . Очень популярное решение среди вебмастеров и пользователей сайтов:

Можно достаточно детально настроить собственный информер с помощью конструктора или же выбрать один из заранее заготовленных вариантов.

Также пользуется популярностью ( видимо, благодаря авторитету создателей ), однако не располагает возможностью конструировать собственные информеры, а лишь предоставляет выбор из имеющихся вариантов.
- Информер Погода.Ru . Не идет ни в какое сравнение с популярностью двух предыдущих сервисов.
Однако очень удобен для быстрой установки стандартного информера на свой сайт ( сразу предлагается html-код ):

Дизайн установленного элемента кажется несколько аскетичным ( впрочем, как и сам сайт Погода.Ру ).
Устанавливаем на сайт
Установить погодный информер на сайт без каких-либо проблем сможет даже новичок. Процесс идентичен установке счетчика посещений. Всё, что нужно – вставить полученный код информера в нужном месте на вашем сайте.
Чтобы дизайн вашего сайта выглядел необычно и уникально, будет неплохо, если вы сконструируете собственный погодный информер. Рассмотрим этот процесс на примере сервиса Gismeteo .
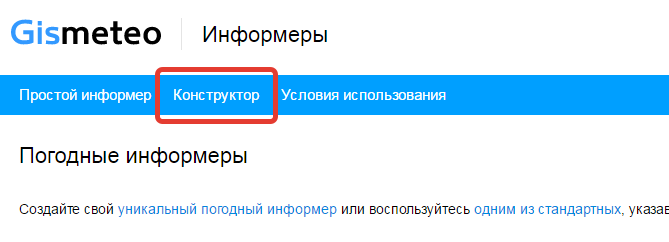
- Заходим на сайт Gismeteo.ru , выбираем раздел « Информеры », а в нем вкладку «Конструктор»:

- Далее настраиваем параметры. Следует обратить внимание на возможность мониторинга погоды одновременно в нескольких населенных пунктах:

- Настроив по своему усмотрению остальные параметры, вводим адрес своего сайта и электронной почты. Код информера будет выслан на ваш e-mail :

Таким образом, установка погодного информера не составляет никакого труда даже для новичков. Давать посетителям сайта дополнительную полезную информацию – хороший способ вызвать уважение к своему веб-ресурсу.
Виджет погоды будет актуален, прежде всего, на сайтах турагенств или просто на ресурсах с интересной информацией о других странах, их природе и климате.
Давайте установим информер погоды на Ваш сайт в виде виджета.

Как сделать погодный информер для сайта
Для начала нужно создать сам информер: сделать это можно, например, с помощью конструктора от GisMeteo. Перейдя по этой ссылке, Вы сможете выбрать один из стандартных виджетов (вкладка «Простой информер») или создать собственный (вкладка «Конструктор»). Предпочтительнее второй вариант: так Вы сможете точнее настроить все необходимые параметры виджета.

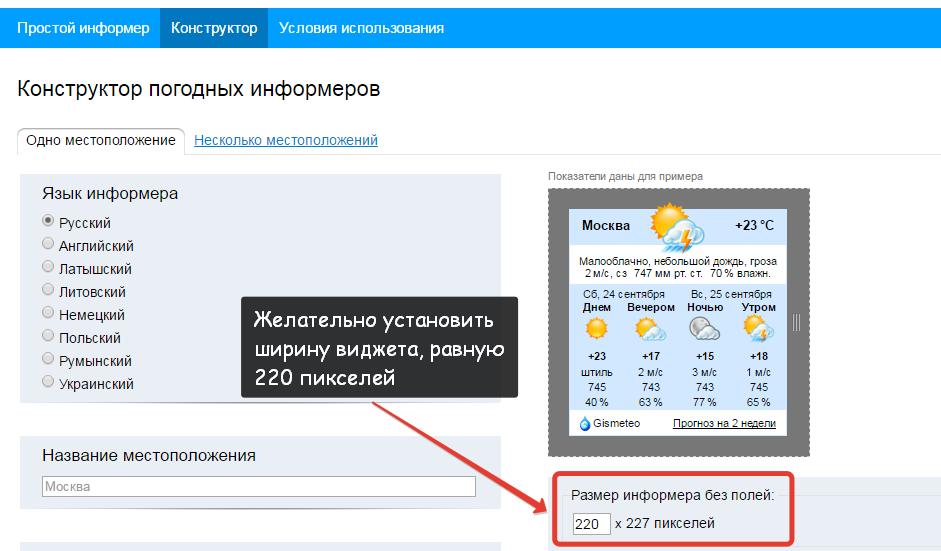
Итак, мы перешли в режим конструирования уникального погодного информера. Количество опций впечатляет: можно изменять язык виджета, иконки, шрифты, оформление и т.д. Все это можно настроить, положась на собственный художественный вкус.
Не забывайте о размерах: ширина виджета не должна превышать ширину узкой колонки сайта (220 точек).

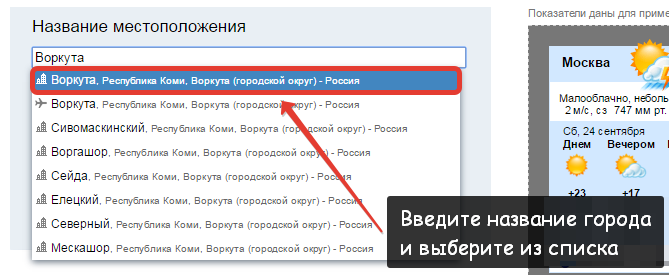
Давайте для примера сделаем информер погоды для города Воркута.

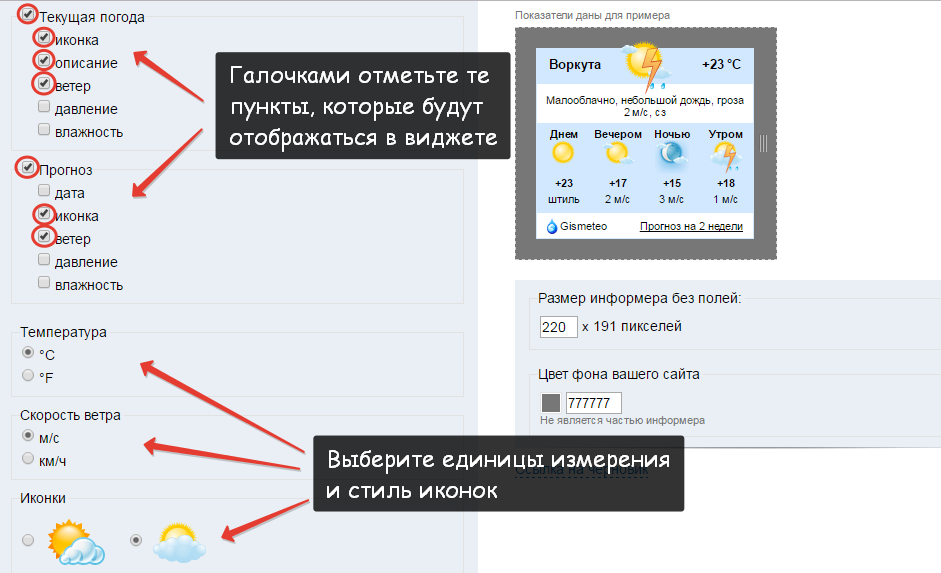
В разделе «Параметры» галочками отметим те данные, которые будет показывать виджет: текущая погода, прогноз, скорость ветра, давление, влажность и т.д. Черновик виджета, расположенный в правой части экрана, сразу отобразит сделанные Вами изменения.
Можно также изменить единицы измерения температуры и скорости ветра, выбрать другой стиль иконок, поработать с внешним видом и шрифтами виджета.

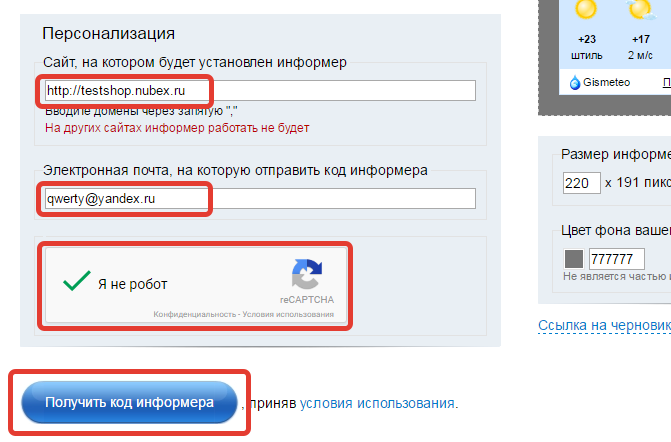
Когда работа над виджетом завершена, перейдите к разделу «Персонализация». В специальные поля введите адрес Вашего сайта и электронной почты, на которую будет отправлен код информера. Установите флажок «Я не робот» и нажмите кнопку «Получить код информера».

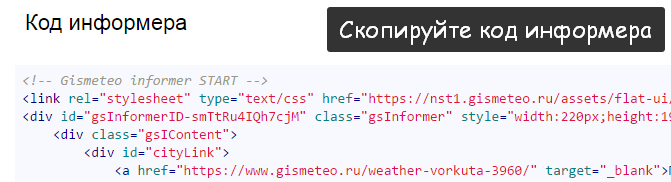
Поздравляем! Ваш уникальный информер погоды готов. Скопируйте код со страницы или из письма, высланного на указанный адрес электронной почты.

Как вставить информер погоды в колонку сайта
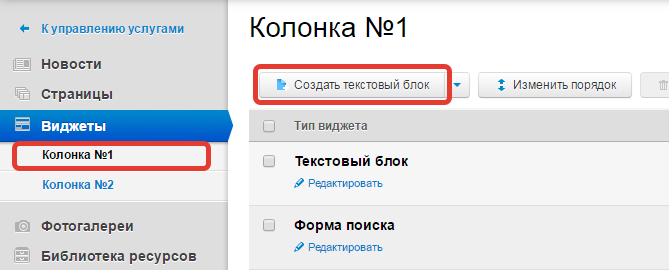
Теперь необходимо разместить созданный виджет на Вашем сайте. Для этого войдите в админку, откройте раздел «Виджеты» в меню управления (слева) и выберите колонку, в которую хотите добавить информер.
Если Ваш сайт имеет только узкую колонку слева, используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.
Затем нажмите кнопку «Создать текстовый блок».

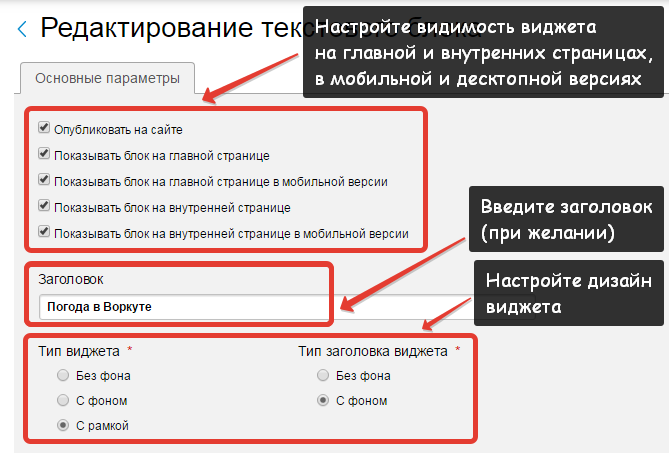
Откроется страница редактирования виджета. Определите, как будет отображаться информер на сайте, при желании задайте заголовок и настройте дизайн виджета.

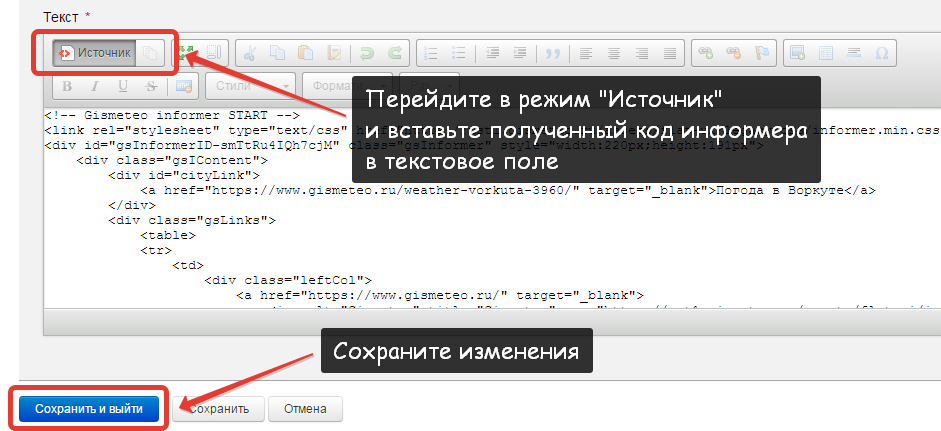
Затем нажмите кнопку «Источник» в текстовом редакторе: в этом режиме Вы сможете работать с кодом страницы. Вставьте код погодного информера, полученного на ГисМетео, в текстовое поле и сохраните изменения.

Вот и все: виджет с информером погоды опубликован в выбранной колонке сайта.
Ижевск, Россия
Большие информеры
- адаптивный виджет погоды
- различные цветовые темы
- текущие погодные условия
- параметры настройки: город, язык, температура
Получить HTML код Настроить
- адаптивный виджет погоды
- различные цветовые темы
- текущие погодные условия
- прогноз погоды на неделю
- параметры настройки: город, язык, температура
Получить HTML код Настроить
- адаптивный виджет погоды
- различные цветовые темы
- текущие погодные условия
- прогноз погоды на неделю
- параметры настройки: город, язык, температура
Получить HTML код Настроить
- адаптивный виджет погоды
- 10 цветовых тем
- до 10 городов одновременно
- параметры настройки: город, язык, температура
Получить HTML код Настроить
Простые информеры
плагин погоды
(120х60px)
Получить HTML код Настроить
плагин погоды
(130х90px)
Получить HTML код Настроить
плагин погоды
(130х90px)
Получить HTML код Настроить
плагин погоды
(100х100px)
Получить HTML код Настроить
погодный виджет
(125х125px)
Получить HTML код Настроить
погодный виджет
(160х160px)
Получить HTML код Настроить
погодный виджет
(100х60px)
Получить HTML код Настроить
погодный виджет
(88х31px)
Получить HTML код Настроить
Компактные информеры
информер погоды
(120х100px)
- множество цветовых гамм
- выбор прозрачного фона
- разные типы границ
- параметры настройки: город, язык, температура
Получить HTML код Настроить
информер погоды
(100х100px)
- множество цветовых гамм
- выбор прозрачного фона
- разные типы границ
- параметры настройки: город, язык, температура
Получить HTML код Настроить
информер погоды
(120х100px)
- настраиваемый заголовок
- выбор прозрачного фона
- множество цветовых гамм
- параметры настройки: город, язык, температура
Получить HTML код Настроить
информер погоды
(120х100px)
- множество цветовых гамм
- выбор прозрачного фона
- разные типы границ
- параметры настройки: город, язык, температура
Получить HTML код Настроить
(120х36px)
- множество цветовых гамм
- выбор прозрачного фона
- простой и минималистичный
- разные типы границ
- параметры настройки: город, язык, температура
Получить HTML код Настроить
(160х36px)
- множество цветовых гамм
- выбор прозрачного фона
- разные типы границ
- простой и минималистичный
- параметры настройки: город, язык, температура
Получить HTML код Настроить
Лучший прогноз погоды всегда под рукой
Нам больше не нужно ждать, пока ведущий из программы новостей появится на экране и расскажет о погоде на завтра. Сейчас можно сразу получить прогноз в любом городе, не дожидаясь пока закончится реклама средства от кашля. Ведь просмотр прогноза погоды с мобильного телефона занимает не более секунды. Благодаря простоте и доступности виджетов погоды, ливень не застанет нас врасплох.
Простые и полноразмерные виджеты погоды
Итак, вы читаете некую статью в каком-то блоге и замечаете новый информер погоды с последним прогнозом. Это привлекает ваше внимание, потому что автор блога приложил усилия, чтобы поставить бесплатный погодный информер с читабельным текстом на свой сайт. Таким образом, у вас нет надобности покидать сайт, чтобы посмотреть последние новости погоды, заметив, что она резко меняется. Однако, важно выбрать для сайта точный погодный информер, удобный для восприятия, чтобы пользователям не нужно было искать прогноз погоды на других блогах или сайтах. Также, не стоит забывать, что качественный онлайн информер погоды зависит от продуманного программного кода.
Основные особенности виджета WeatherBug
Даже при широком разнообразии современных погодных приложений, анимированный виджет WeatherBug удивит вас детализированными иконками и читабельным текстом. Для тех, кто не знаком с плагином WeatherBug, мы предлагаем наилучшее приложение по прогнозу погоды, которое поддерживается всемирно известными сайтами погоды. В итоге, данный flash информер имеет новые возможности:
● прогноз погоды в реальном времени до 10 дней вперед;
● анимированные карты погоды с определением города;
● самые быстрые оповещения о неблагоприятных погодных условиях 2 видов: NWS и NOAA.
Преимущества плагина погоды для вашего сайта
Основной плюс HTML метео виджета для вашего сайта – это адаптивный дизайн с широким выбором тем. К тому же, имея погодный информер, вы сможете дольше удержать пользователей на сайте, предлагая им больше полезной информации. Данные онлайн виджеты погоды не содержат коммерческого подтекста и, тем самым, помогают сформировать положительное представление о сайте, повышая конверсию и доверие пользователей.
Бесплатный информер погоды для сайта
Если вы хотите добавить HTML погодный информер на ваш сайт, у нас есть прекрасное решение. Наш бесплатный плагин погоды:
● простой в использовании;
Он показывает температурный прогноз для городов по всему миру. Вы также можете добавить этот красивый погодный гаджет на ваш сайт и изменить его дизайн, воспользовавшись одной из цветовых схем, абсолютно бесплатно.
Как он работает
Наш информер погоды всегда предоставляет достоверную и правдивую информацию. Он показывает метеоусловия для вашего города и любого выбранного вами направления. Наш плагин – это динамический виджет погоды, который самостоятельно составляет прогноз используя проверенные источники информации. Он также интегрируется с блогом или сайтом. Данные подгружаются онлайн из наших серверов и отображаются на странице, что обеспечит автоматическое обновление информации. Скрипт плагина был написан с использованием Javascript, Html5 и CSS3. Кроме того, он имеет разнообразные темы, которые точно подойдут для вашего блога или сайта.
«Google Friendly» виджет погоды для вашего сайта
Если вы установите погодный виджет с iframe на ваш сайт, блог или просто страницу, вы предоставите пользователям больший выбор возможностей. Будучи неотъемлемой частью полезного контента, приложение погоды принесет множество преимуществ для вашего сайта. И это не секрет, что качественный контент является одним из важнейших элементов при ранжировании в Google или Bing. При загрузке и установке адаптивного погодного информера на страницы вашего сайта, пользователи получают более полезный и качественный контент, что, в свою очередь, увеличивает трафик на вашем сайте. К тому же, добавляя наш виджет погоды на посадочную страницу, ваш сайт становится более полезным для пользователей, а, следовательно, более привлекательным для поисковых систем:
Виджет погоды на HTTPS
Сейчас много сайтов переходят на HTTPS, чтобы сделать страницы более надежными. Это помогает увеличить доверие пользователей, повысить позиции в поисковых системах и, разумеется, предотвратить вмешательство третьих лиц. Вследствие, еще одно преимущество нашего информера погоды в том, что вы можете установить его даже если ваш сайт перешел на HTTPS.
Простой и точный прогноз
Сегодня распространенным запросом у большинства из нас является прогноз погоды. Наш красочный информер делает эту задачу неимоверно простой. После установки нашего метео плагина, у пользователей будет еще одна причина вернуться и провести больше времени на вашем сайте.
Виджет погоды для Blogger, WordPress, Joomla, Drupal
Наш бесплатный адаптивный виджет погоды предлагает вам широкий выбор цветовых тем. Используя минималистичный или прозрачный дизайн, маленький или большой размер, вы сможете сделать наиболее подходящий информер для вашего сайта. Эти плагины погоды также могут быть с легкостью установлены и работать должным образом в независимости от типа используемой CMS: WordPress или Blogger, Joomla или Drupal.
Как добавить виджет прогноза погоды на страницу сайта
С нашей простой системой установки добавить прогноз погоды на ваш сайт не составит большого труда. Вам потребуется всего несколько шагов, чтобы скачать и установить плагин. Выбрав русский язык и нажав кнопку «Получить HTML код», вы увидите четкую инструкцию, как добавить метео приложение на ваш сайт. Сперва вам нужно будет выделить код, который находится в рамке. Далее его нужно скопировать и вставить в исходный код вашего сайта, и виджет погоды появится на странице. Наш плагин не требует обновления, это происходит автоматически. Воспользуйтесь нашим бесплатным и простым в установке информером погоды, который обязательно пригодится пользователям вашего сайта.

