Как писать скрипты для сайтов
Содержание
Многие начинающие веб-программисты знакомятся с языком посредством книг. Книга бесспорно очень важна и нужна, но в ней приводятся примеры (для начинающих), которые по своей сути не являются правильными с точки зрения устойчивости и переносимости скрипта. Под устойчивостью понимается возможность возникновения ошибок различного вида, под переносимостью – тоже самое, но при переносе скрипта с домашней локальной машины на сервер хостнг-провайдера.
Ниже я бы хотел сразу показать начинающим веб-разработчикам как надо учиться сразу писать скрипты, чтобы затем не испытывать лишних проблем и не «ловить» непонятно откуда вылезающие ошибки.
Сразу скажу, что я сам с этим столкнулся, так что все это прошло через мои мучения….
Рассматривать я буду следующие моменты:
1. Настройка PHP для локальной машины и на сервере.
2. Где зарыта «@»?
3. register_globals = Off и никак иначе.
4. Основные аспекты синтаксиса. Литерал ор нот литерал…
1. Настройка PHP для локальной машины и на сервере.
Почему я именно с этой главы начинаю. Дело в том, что многие на локальной машине сразу отключают показ всех ошибок. Это – НЕ правильно. Вместо того чтобы тупо смотреть в монитор и искать, где, как окажется, не хватает точки с запятой, можно по ошибке, выдаваемой PHP сразу понять, в чем дело.
Но сначала хочу сделать небольшое лирическое отступление по части того, как настраивать PHP, как Apache modul или fast-CGI.
Самый оптимальный вариант – настраивать, как модуль веб-сервера. Для этого в конфигурационном файле httpd.conf веб-сервера Apache пишем следующие строчки:
Отличие от FastCGI – следующие. Первое. При FastCGI php.ini будет подгружаться в память веб-сервера приблизительно каждый второй раз при запуске скрипта, при установке, как модуля Apache загрузка конфигурации PHP будет осуществляться только при загрузке или рестарте веб-севрера, само собой быстродействие и нагрузка на сервер будет меньше. Помимо этого, при установке как fastCGI недоступны определенные функции. Начинающему программисту они не понадобятся., но при разработке крупного Интернет-приложения вы можете столкнуться с проблемами. А проблемы лучше предотвращать.
Теперь перейдем к конфигурации самого PHP. В конфигурационном файле php.ini в обязательном порядке устанавливаем следующие директивы с ниже написанными значениями:
Писать или не писать ошибки в лог файлы – это уже на ваше усмотрение.
На сервере в хостиг-компании, обязательно, выключайте все эти директивы в целях безопасности, дабы потенциальный злоумышленник не мог узнать пути, где лежат ваши скрипты. Но по хорошему, когда вы уже публикуете свой скрипт в глобальной сети, он не должен выдавать никаких ошибок.
Помимо этого
По умолчанию директива max_execution_time имеет значение 30, но для быстроты работы, лучше ставить меньше. Если у вас что-то «зациклилось», то 10 секунд вполне достаточно чтобы понять это.
В 3 главе я расскажу более подробно об этом…
Очень часто начинающие веб-разработчики не понимают разницы между ‘ и “, поэтому выключаем директиву. В 4 главе данный момент будет показан на примере…
2. Где зарыта «@»?
Это, пожалуй, самая основная ошибка начинающих программистов – использование “@”. Этот символ, перед каким-либо оператором подавляет вывод ошибки и ее запись в лог. Он не позволяет на стадии отладки отследить ошибку, и вы судорожно пытаетесь понять, в чем дело.
Яркий пример. Предположим, мы поставили символ “@” перед строчкой $f = fopen( “fle.txt” , “w+” );. Если взять только самые распространенные ошибки, которые могут возникнуть при последующей fwrite к примеру, то это: а) нет прав доступа к файлу, б) файл не существует, в) fopen не может быть вызвана в безопасном режиме. Представляете, сколько вариантов ошибок может быть? Уйма. И как вы собираетесь узнавать, какая ошибка возникла именно у вас, ведь вы подавили их вывод символом «@».
Поэтому строго на строго запрещаем вам использовать @.
Вы спросите, а как же тогда сделать, чтобы не выводилась ошибка?
Чтобы не выводилась ошибка ее надо либо предотвращать, как в случае с файлами, то есть а) проверять файл на существование, б) проверять, а можно (есть права) в него что-то записать is_writeable();.
В других случаях, например при использовании mysql_connect(); надо проверять значение, которое вернет функция. Как правило, по нему можно определить, есть ошибка или нет. Обычно при ошибке возвращается значение FALSE, NULL или пустая строка.
Это позволит вам, выдавать пользователю не пустую страницу, если, к примеру, он попытался обратиться к информации (?n=14), а информация хранится у вас в файлах, и файла 14 не существует, а текст сообщение: «Информация не найдена».
«Ловля» ошибок является также очень важным аспектом безопасности при работе скрипта.
3. register_globals = Off и никак иначе.
Если в первых двух главах я делал акцент на тех моментах, с которыми начинающий программист столкнется уже сразу, то в этой главе я расскажу о таком моменте, который проявится уже позже… зачастую с ним все сталкиваются при переносе скрипта (уже готового) на сервер хостинг провайдера. Лично я долго привыкал к register_globals = Off, поэтому товарищи, начинающие программисты, сразу ставьте эту директиву выключенной. Помимо этого, данный момент ОЧЕНЬ ВАЖЕН в обеспечении безопасности скрипта.
Итак. В чем же вся загвостка. Сначала рассмотрим случай, когда у нас register_globals = On. Как вы уже, наверное, знаете, данные в скрипт могут передаваться тремя способами, сказал грубо, на самом деле их два. Первый это GET, т.е. данные передаются через адресную строку браузера после символа “?”, второй – POST, при его использовании данные предаются в неявном для пользователя виде. Метод POST используется, как правило, для отправки данных формы. Ну и третий – это Куки, переданные от пользователя скрипту.
Рассмотрим такой случай. У нас есть форма, которая находится по адресу index.php? form. В форме несколько текстовых полей полей. Пусть это будет family, name, phone. Форма отправляется на тот же index.php но методом POST. Проверив все данные, мы записали пользователю две Куки с именами family и form, во второй мы записали время доступа к форме, к примеру.
Представим, что у нас часть файла index.php состоит из следующего кода, т.е. в случае если пользователь уже ввел данные на форме, они ему показываются, если нет – выводится форма. И все это по адресу index.php?form.
А теперь задумайтесь.. Что будет в $form, ведь мы передаем переменную, как GET параметром, так и через Куки. Вот. Дальше вы судорожно будете искать ошибку в том, что, почему $form у вас пустое или наоборот.
Т.е. фактически все сводится к тому, что есть возможность подмены всех переменных. По сути это существенный минус в безопасности, поскольку очень велика вероятность того, что злоумышленник сможет посмотреть какие- либо важные файлы на сервере.
Теперь о том, как это реализовать под register_globals = Off
В PHP существуют несколько глобальных массивов. $_GET, $_POST, $_COOKIE, $_REQUEST (объединение первых трех, не рекомендуется в целях безопасности), $_FILES (для аплода файлов), $_SESSIONS (сессии), $_SERVER (серверные переменные), $_ENV (переменные среды), $GLOBALS (объединяет все).
Что это значит. Ниже я просто перепишу скрипт, данные мною ранее для register_globals = Off..
Теперь никаких проблем не возникнет.
На всякий случай уточню, что в $_****[‘name’] вместо name надо написать имя текстового поля или Куки или параметра, переданного из адресной строки.
В этой же главе хочу рассмотреть следующий маленький пример. Опять же сначала рассмотрим пример с включенным register_globals.
Скрипт выведет значении $a равное 7. Т.е. по сути, мы имеем, что переменные доступные как внутри, так и вне функции. Это не есть хорошо, поскольку при большом скрипте таких переменных $a может быть уйма, а как следствие в любой функции значение переменно может быть изменено и результат выполнения скрипта будет непредсказуем.
Теперь, если тот же самый код выполнить при register_globals = Off, выведется 2. Поскольку изменения переменной $a внутри функции не затронут переменную $а в основном теле скрипта. Тут надо читать мануал про область видимости переменных.
Если же нам надо получить эту семерку, то надо возвращать из функции значение локальной $a и сохраняя это значение в глобальной $a.
4. Основные аспекты синтаксиса. Литерал ор но литерал…
1. Опять же многие начинающие программисты не понимают разницы между записью: $_POST[‘pole’] и $_POST[pole]. Первый вариант – синтаксически верен, а второй нет. PHP будет пытаться найти не элемент pole, а элемент с именем, которое хранится в константе pole, которой у вас – нет.
Кавычками обрамляются литералы, т.е. строки. Если у вас массив – индексный, то в нем не надо писать $_POST[‘1’], а надо $_POST[1].
Разницы между “ и ‘ нет.
2. Вывод переменных часто осуществляют таким образом:
Такая строка «разбирается» интерпретатором намного должен, чем
Первый вариант наиболее предпочтителен, да и с точки зрения редактирования программного кода – легче понять, где у тебя переменная, а где у тебя текст.
Современный интернет немыслим без скриптов. Учимся писать на JavaScript.
Если бы для интернета писали Библию, она начиналась бы так:
Сначала была почта. И увидели инженеры, что это хорошо. И создали они WWW с гиперссылками. И увидели инженеры, что это тоже хорошо. И создали они тогда язык JavaScript для оживления страничек.
Примерно так происходило в реальности. JavaScript придумали, чтобы «оживить» HTML. Скрипты JavaScript пишутся непосредственно в текст HTML или хранятся в отдельных файлах, как и стили CSS. Они выполняются сразу после загрузки страницы в браузер.
Даже сам язык в первое время назывался LiveScript. Потом его переименовали в JavaScript, потому что планировали как-то увязать с языком общего назначения Java. Но сейчас у них нет практически ничего общего, а JavaScript — совершенно независимый язык программирования со своей четкой спецификацией ECMAScript.
Формально JavaScript является торговой маркой Oracle, а этот язык — «расширение» ECMAScript, наряду с JScript от Microsoft и ActionScript, но это скорее заморочки владельцев торговых марок. Главное, что свободный ECMAScript никому не принадлежит.
Со временем сфера влияния JavaScript значительно расширилась. Его начали использовать не только для скриптов на странице HTML, но и для серьезных больших веб-приложений и целых программ, которые работают в браузере. Есть инструменты, чтобы специальным образом «упаковать» эти программы и выполнять их отдельно от браузера. Это компиляторы и интерпретаторы, которые более подробно рассматриваются на обучающих курсах «Java-разработчик» и «Веб-разработчик».
Приложения JavaScript выполняются в любой среде, где есть соответствующий интерпретатор.
Нас пока интересуют только браузеры и HTML-странички.
Как сделать JavaScript? Написать элементарный скрипт не сложнее, чем простую HTML-страничку, ведь скрипты JavaScript пишутся обычным текстом, то есть их можно создавать буквально в том же «Блокноте», сохраняя потом в отдельных файлах или вставляя в тело HTML-документа. Самые простые вещи на JavaScript делаются действительно просто.
Как написать JavaScript
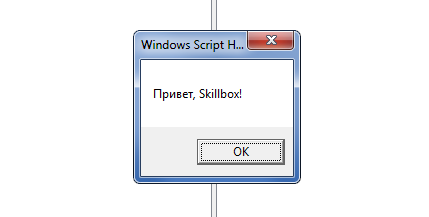
Для примера сделаем простой скрипт для выполнения сервером сценариев Windows. Этот скрипт можно написать прямо в «Блокноте» и выполнить без браузера.
WScript. echo (" Привет, Skillbox!")
Пишем этот текст в «Блокноте», затем сохраняем файл под именем skillbox.js и запускаем в «Проводнике» Windows.

Аналогичный скрипт можно записать прямо в коде страницы HTML между тегами . Там уже можно использовать обычные методы JavaScript, а не метод echo специфического объекта WScript. Рассмотрим некоторые из стандартных методов для ввода и вывода данных в браузере.
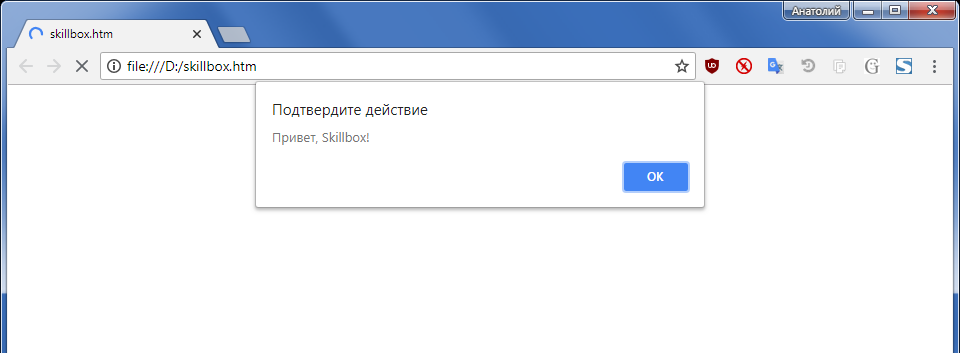
alert()
Метод alert() отображает окошко с кнопкой «OK». В окне выводится сообщение, которое указано в скобках. Например, «Привет, Skillbox!». То есть в данном случае браузер делает ровно то же самое, что перед этим делал сервер сценариев Windows.
Эти примеры тоже можно писать в «Блокноте», только сохранять в файлах с расширением HTML. Например, skillbox.htm.

В качестве аргумента alert() можно указать не только конкретный текст, но и результат каких-либо вычислений или обработки других данных. Например, alert(x), где x вычисляется отдельно.
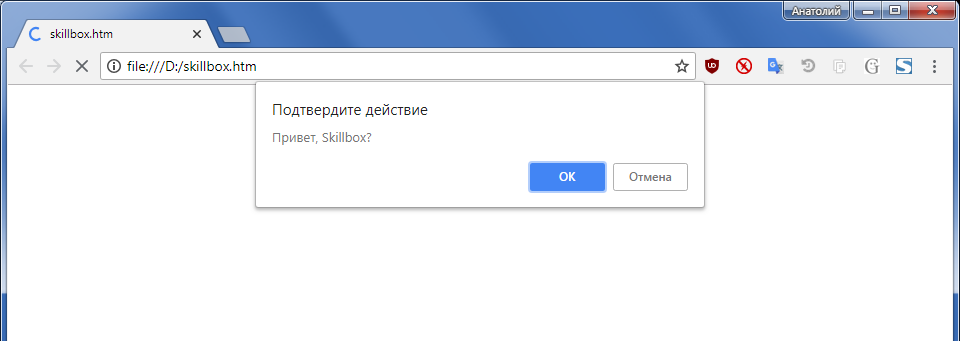
confirm()
Метод confirm() выводит такое же окно с сообщением, но уже с двумя кнопками — «ОК» и «Отмена». В зависимости от того, какую кнопку щелкнет пользователь, метод возвращает либо значение true, либо false. Сервер получает это возвращаемое значение от пользователя и выполняет какое-то действие, в зависимости от ответа.
Синтаксис такой же, только здесь логически предполагается выбор, так что пользователю задают вопрос.

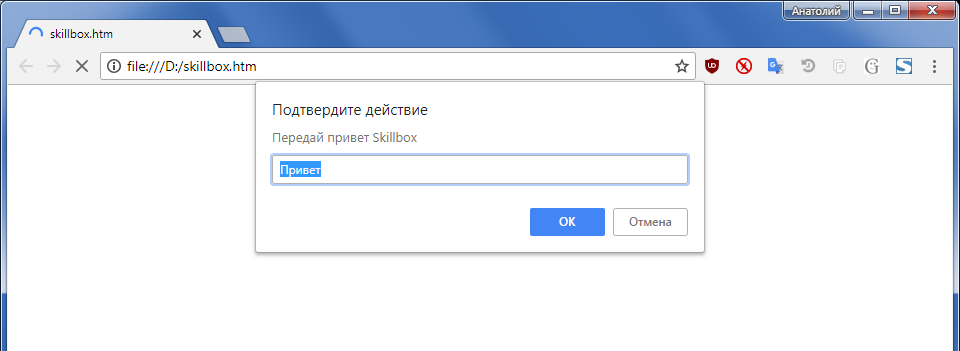
prompt()
Метод prompt() выводит диалоговое окно с сообщением и текстовым полем, куда пользователь вводит данные. Здесь тоже предусмотрены две кнопки «ОК» и «Отмена». По нажатию первой кнопки метод возвращает на сервер введенный текст, а по нажатию второй кнопки возвращает логическое значение false.
Синтаксис здесь такой:
prompt ( сообщение, значение_поля_ввода_данных)
Значение поля ввода необязательно. Туда можно вписать текст, который изначально введен в поле для удобства пользователя.

Возможности современного JavaScript выходят далеко за рамки примитивного ввода-вывода данных через формы. Эти методы мы привели только в качестве самых простых примеров. Кроме этого, JavaScript позволяет реагировать на действия пользователя. Например, на движения мышкой или нажатие определенных клавиш. JavaScript часто используется для обеспечения асинхронной работы ( Технология AJAX), когда информация на странице обновляется без ее перезагрузки. В этом режиме данные отправляются на сервер и загружаются оттуда в интерактивном режиме. Кроме того, JavaScript способен манипулировать с HTML-элементами на странице (создавать и прятать теги и т.д.) и делать многое другое.
Полезные инструменты
Консоль разработчика
Во всех популярных браузерах есть специальная консоль разработчика. Она показывает код скриптов на странице, а также выводит другую полезную информацию. В Chrome, Firefox и IE консоль разработчика открывается по нажатию горячей клавиши F12, в Safari — Ctrl+Shift+I или Ctrl+Alt+C. На скриншоте скрипты отображаются справа вверху, вместе с другими элементами веб-страницы.

Редакторы кода
В дальнейшем для удобного программирования понадобится установить редактор кода или >IDE — это редактор с расширенной функциональностью, который интегрирован с другими полезными инструментами, поддерживает подключение дополнительных модулей и так далее.
Для начала можно рекомендовать один из легких редакторов:
В будущем есть смысл присмотреться к IDE:
Заключение
Инструкторы на курсе «JavaScript с нуля» посоветуют лучшие инструменты и помогут разобраться с любыми вопросами. Это практический 4-месячный курс для тех, кто хочет научиться основам языка сценариев с индивидуальным наставником, разработать фронтенд для интерактивного веб-проекта и положить кейс к себе в портфолио.
Курс идеально подойдет дизайнерам-разработчикам и начинающим программистам, кто уже знаком и умеет разрабатывать страницу на HTML и CSS, но не намерен останавливаться в изучении программирования. Преподаватели практически «на пальцах» объяснят базовые основы синтаксиса JavaScript, научат создавать визуальные интерактивные элементы и помогут разработать первый веб-проект на JavaScript.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
PHP — это серверный язык написания скриптов, предназначенный для создания интерактивных веб-страниц. Он стал очень популярен благодаря простоте использования, функциям интерактивности внутри веб-страниц и интеграции с HTML. Только представьте себе, что происходит в момент редактирования страницы даже на этом сайте. За этим процессом стоит множество, а возможно, даже сотни PHP скриптов, контролирующих изменение веб-страниц в зависимости от различных обстоятельств. В данной статье вы узнаете о том, как можно написать несколько очень простых PHP скриптов — так вы получите общее представление об основах работы PHP.

