Как писать сайты на php
Содержание
- Чем отличается сайт на PHP от голого сайта на HTML?
- Структура типичного сайта на PHP:
- PHP и HTML
- Динамический сайт
- Как пишется сайт на PHP
- Путь в обход
- 1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
- 2. Создаём файл конфигурации сайта
- 3. Создаём index.php — главный контроллер сайта
- 4. Создаём компонент вывода обычной страницы
- 5. Создаём компонент вывода главной страницы
- 6. Создаём шаблон дизайна всего сайта
- 7. Чистые ссылки и файл .htaccess
В этой статье мы поговорим о том, как сделать сайт на PHP самостоятельно. А начнем мы с того, что Вам необходимо:
- Какие-то базовые знания HTML (см. уроки html)
- Какие-то базовые знания CSS (см. уроки css)
- Базовые знания PHP (см. уроки PHP)
- Программа интерпретатор PHP на компьютере или же хостинг с поддержкой PHP

Для решения третьей проблемы хорошо подойдет программа Denwer, которую можно бесплатно установить на Ваш компьютер. Если Вы не в курсе, что это за программа, то советую ознакомиться: как установить Denwer, в этой статье пошагово (для новичков) объяснено как его установить и как пользоваться.
Конечно, есть и другие средства, которые позволяют интерпретировать PHP. Например, Apatch, но он довольно сложен в настройках, а если вы новичок, то начинать с него не советую.
Для того, чтобы приступать к разработке сайта на PHP, Вам нужны начальные знания в HTML. Я уже писал о том, как создать простую страницу HTML. Там описаны все html-теги, без которых создать сайт невозможно. Поэтому настоятельно рекомендую начать изучать сайтостроение с той статьи.
Чем отличается сайт на PHP от голого сайта на HTML?
Сайт на PHP почти ничем не отличается от голого сайта на HTML. Единственное отличие — более гибкая настройка и управление сайта, а также есть возможность автоматизировать множество функций. Приведу простой пример.
Допустим в шапке сайта необходимо изменить буквально одно слово. Если сайт сделан на голом HTML, то необходимо будет открыть каждый html-файл, чтобы внести изменение, а это очень неудобно. Если же шапка сайта сделана на PHP в качестве подключаемого компонента, то изменения нужно будет внести только в одном файле и они автоматом изменятся на всем сайте.
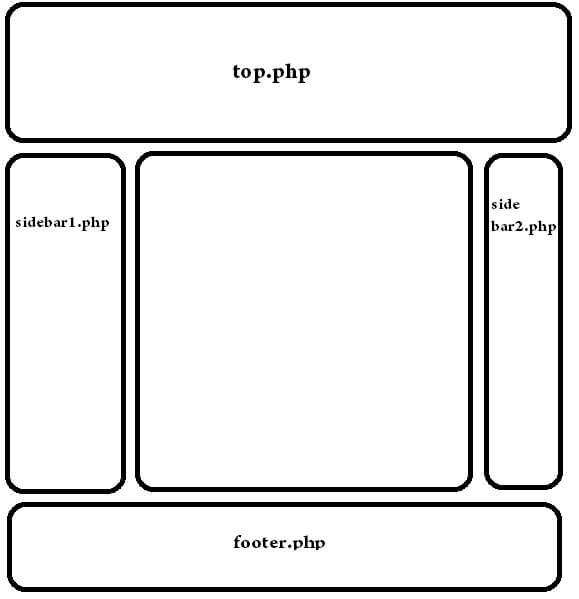
Структура типичного сайта на PHP:

Теперь приведу код шаблона сайта на PHP. Обратите внимание на то, что страницы сделанные с использованием php рекомендуется делать с расширением .php , хотя это не является обязательным условием. При определенных настройках хостинга файлы с обычным расширением .html также могут обрабатывать PHP-код.
Код файла index.php :
Теперь отдельно рассмотрим каждый из подключаемых элементов:
Обратите внимание, что подключается они через специальную команду PHP:
Каждый файл соответственно отвечает за отдельную часть сайта. Я постарался назвать их максимально информативно и понятно. Сайт может состоять из большего множество таких подключаемых файлов. Рассмотрим по порядку каждый элемент сверху вниз.
1. Файл head.php . Сюда я бы рекомендовал прописать всю мета информацию, которая дублируется (см. заголовочные теги) на каждой странице сайта. Например, сюда я советую включить как минимум подключаемые стили, favicon и скрипты. Эта информация дублируется на каждой странице, поэтому логично прописать это все в один файл. Код файла head.php :
2. Файл top.php — это шапка сайта. Сюда обычно включают лого сайта, контактную информацию, рекламу и прочее. Зачастую код файла top.php является следующим:
3. Файл sidebar1.php — левая колонка сайта. Очевидно, что сюда чаще всего размещают меню сайта (см. как сделать меню на PHP), ссылки на полезную информацию, рекламу и прочие ссылки. Зачастую код файла sidebar1.php является примерно следующим:
4. Файл sidebar2.php — это правая колонка нашего сайта. Сюда можно было бы разместить меню, но справой стороны его делают редко. Сюда размещают метки сайта, популярные записи, какую-то полезную информацию для пользователей. Зачастую код файла sidebar2.php является следующим:
5. Файл footer.php — это нижняя часть сайта. Чаще всего она полностью повторяется на каждой странице сайта, как и шапка. Сюда можно вписать ссылки на основные разделы сайта, поставить счетчики и написать ещё раз контакты. Зачастую код файла footer.php является следующим:
Вот так примерно выглядит самый простой сайт сделанный на PHP. Как я уже писал, подключаемых блоков может быть сколь угодно много. Рассмотренный пример не содержит базу данных. Это самый простой сайт на PHP, который можно назвать модифицированной версией html-сайта.
Перед тем, как сделать сайт на php , нужно предпринять меры предосторожности. Потому что ресурс может получиться крайне динамичным. Того и гляди, укусит!
PHP и HTML
Сейчас эти две дисциплины связаны почти воедино. Их тандем является основой, на которой построена « жизнь » большей части интернета. Конечно, в связке с html применяются и другие серверные языки ( Perl, ASP.NET ). Но их распространенность во всемирной паутине по сравнению с PHP , носит чисто эпизодический характер.

Для многих начинающих взаимосвязь между этими технологиями выглядит непонятной. С одной стороны статический html , который интерпретируется браузерами на стороне клиента. А с другой — программный язык, обрабатывающийся на сервере. Поэтому, перед написанием сайта на php с нуля, приведем простой пример взаимодействия этих двух технологий:
- Создадим новый файл с расширением php ;
- Поместим туда следующий код:
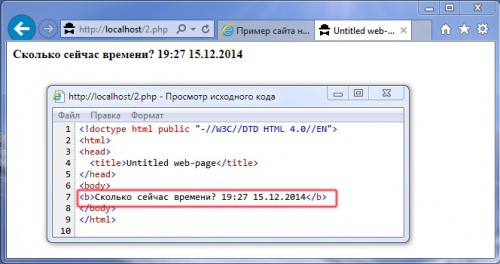
- Сохраним файл на локальном сервере и откроем его в браузере. Затем нажмем на правую клавишу мыши и в контекстном меню выберем пункт « Просмотр html страницы ».

Как видно на скриншоте, строка не отображается в html коде страницы. И в браузере, и в коде видны лишь возвращенные дата и время. А это значит, что скрипт был обработан на серверной стороне. Поэтому создание сайта на php кардинально отличается от написания простых html страниц.
Динамический сайт
Современные сайты бывают двух основных типов:
- Статические – созданные лишь на основе html . Такие сайты не меняют свое содержимое в ответ на действия пользователей. Конечно, статический ресурс может реагировать на события и пользовательские действия. Но реализация динамичности страниц на стороне клиента имеет узкий диапазон применения, ограниченный возможностями Java Script .
- Динамические – способны изменять свое состояние и содержимое — html страницы динамических сайтов формируются налету в момент выполнения кода в ответ на запрос пользователя, посланный им из браузера на сервер. Чаще всего генерация страниц на стороне сервера происходит с помощью кода, написанного на php .
Динамический сайт на php состоит из следующих файлов:
- index.php – является основным файлом проекта;
- Шаблоны – включают в себя структуру той или иной части страницы ( шапки, подвала, основной части );
- Файлы CSS – хранят в себе все стилевые описания ресурса.
Кроме этого проект сайта может состоять из файлов, хранящих в себе код функций и методов php . А также включать в себя базу данных.
Как пишется сайт на PHP
Чтобы разобраться, как создается сайт на php , рассмотрим практический пример. Конечно, многое в нем упрощено, но весь механизм работы и этапы создания сохранены.
Имеется html сайт со следующей структурой и дизайном:

Его код:
Код файла style.css :
Перед тем, как написать сайт на php до конца, весь html код нужно раскинуть по нескольким файлам:
- В header.php войдет весь код с начала и до конца слоя « header »;
- В footer.php – слой « foot » и « footer »;
- В content.php – весь код, оставшийся посредине.
Теперь создаем основную страницу index.php , в которой будут размещены вызовы файлов, содержащие в себе код нужных элементов дизайна. Итого в основном файле оказалось всего 3 строчки скрипта:
А если просмотреть в браузере html код страницы, то вы увидите код первоначального исходника:

Конечно, этот вариант подходит лишь для генерации основной страницы сайта. Но если код боковушки убрать в отдельный файл, тогда шаблон можно использовать и для генерации внутренних страниц сайта.
Путь в обход
Но такая разработка сайта требует затраты сил, наличия специализированного программного обеспечения и знаний. Поэтому хотелось бы найти более легкий вариант. Тогда следует воспользоваться конструктором php сайтов.
Они представляют собой определенный набор шаблонов с расширенным диапазоном настроек. Из-за чего они сильно схожи с обычными CMS . Конечно, высокой уникальности дизайна будущего сайта никто не гарантирует, и в дальнейшем могут возникнуть проблемы с переносом и адаптацией ресурса на другой хостинговой площадке или платформе. Вот несколько проверенных вариантов таких онлайн-сервисов:
- wix.com – дополнительно к конструктору предлагается бесплатный хостинг, подключение домена и оптимизация созданного сайта для работы на мобильных устройствах.

С более подробным обзором популярных онлайн-конструкторов сайтов можно ознакомиться здесь. В интернете встречаются и десктопные версии конструкторов сайтов, но большая их часть платная.
Альтернативой таких онлайн-генераторов сайтов является использование CMS . По своей сути они тоже являются конструкторами сайтов.
Но генерация страниц ресурса происходит в них динамически. Наиболее популярные CMS :
Создание сайта с нуля на php подходит не для всех. А применение специализированных конструкторов не всегда дает ожидаемый результат. Поэтому оптимальным вариантом будет развертывание нового сайта на основе популярной CMS .
Для создания перспективного, расширяемого и эффективного сайта любой сложности следует начинать с простого. Это процесс нелёгкий, требует определённых базовых знаний PHP и MySQL, но если его рассмотреть по пунктам — то можно составить своего рода «рабочий план», который пригодится при создании новых сайтов. Подготовим «ядро» и базу для проекта. Вначале это будет обычный сайт визитка, но потом, добавляя функционал, его можна превратить во что угодно. Итак, приступим.
1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
Создаём новую базу данных, например «mysite». Лично я привык работать с кодировкой UTF-8, по-этому сразу оговорюсь: проследите, чтобы все текстовые файлы сайта, сама база, таблицы и поля таблиц были в одной кодировке.
В новой базе делаем таблицу. Назовём её «pages». В этой таблице будут храниться статические страницы будущего сайта и информация о них. Таблица должна содержать следующие поля:
- page_id — идентификатор страницы (SMALLINT, primary key, auto_increment);
- page_alias — псевдоним страницы для строки адреса ЧПУ (VARCHAR, 255);
- page_title — название страницы в окне браузера (VARCHAR, 255);
- page_meta_d — мета описание страницы для тега meta description (VARCHAR, 255);
- page_meta_k — мета ключевые слова для тега meta keywords (VARCHAR, 255);
- page_h1 — заголовок страницы (VARCHAR, 255);
- page_s_desc — краткое описание материала, например если материалы сайта будут в виде блога (TEXT);
- page_content — основной текст страницы, который будет выводиться в центральную колонку сайта (TEXT);
- page_publish — содержит «Y» — если страница опубликована, или «N» — если она скрыта (CHAR, по умолчанию «Y»).
Сразу после создания таблицы вставляем в неё значения для главной страницы сайта. В поле «page_alias» для главной страницы предлагаю вставить значение «home». Метатеги — соответственно тематике всего сайта. Таким же образом можно посоздавать другие страницы, например «О компании» с алиасом «about» и своими метатегами, или «Контакты» с алиасом «contacts» и т.д.
2. Создаём файл конфигурации сайта
В корневой папке сайта, которая должна быть пуста на данном этапе, создаём папочку «cfg», в ней с помощью .htaccess закрываем доступ директивой «deny from all». Создаём файл core.php следующего содержания:
link = mysql_connect($this->dbhost, $this->dblogin, $this->dbpass);
mysql_select_db($this->db);
mysql_query(‘SET NAMES utf8’);
>
function close() <
mysql_close($this->link);
>
function run($query) <
$this->query = $query;
$this->result = mysql_query($this->query, $this->link);
$this->err = mysql_error();
>
function row() <
$this->data = mysql_fetch_assoc($this->result);
>
function fetch() <
while ($this->data = mysql_fetch_assoc($this->result)) <
$this->fetch = $this->data;
return $this->fetch;
>
>
function stop() <
unset($this->data);
unset($this->result);
unset($this->fetch);
unset($this->err);
unset($this->query);
>
>
Этот файл пока содержит только простой класс подключения к базе данных, но в дальнейшем в него можно добавлять разные полезные функции, которые будут доступны из любого места в коде сайта. Не забудьте изменить логин и пароль к Вашей базе.
Если Вы работаете в среде Windows, я могу порекоммендовать использовать редактор Notepad++. В этом редакторе есть нумерация строк, и он легко переводит текст из одной кодировки в другую. ВНИМАНИЕ! Если Вы работаете в кодировке UTF-8 — конвертируйте файлы в UTF-8 without BOM — это поможет избежать проблем в будущем.
3. Создаём index.php — главный контроллер сайта
Файл конфигурации создан. Теперь в корневой папке сайта создаём index.php — это и будет основной скрипт сайта, своего рода «главный контроллер». Содержание файла index.php:
// ГЛАВНЫЙ КОНТРОЛЛЕР
switch ($_GET[option]) <
case "page":
include($_SERVER[DOCUMENT_ROOT]."/com/page.php");
break;
default:
include($_SERVER[DOCUMENT_ROOT]."/com/home.php");
break;
>
include ($_SERVER[DOCUMENT_ROOT]."/template.php");
$db->close();
Переменная $_GET[option] будет указывать главному контроллеру какой компонент сайта загружать при запросе. Сейчас в нашем сайте предусмотрено только два компонента: «страница» и «главная страница» (в принципе можно обойтись и одним компонентом вывода обычной страницы, но часто вид главной страницы сайта отличается от обычных страниц пунктов меню). Логика работы главного контроллера такова: из URL строки извлекается название нужного компонента (значение переменной $option), в зависимости от его значения подключается файл самого компонента (содержится в папке /com). Файл компонента выполняет все необходимые работы, извлекает из базы данные и записывает их в переменные, для передачи в шаблон дизайна. В самом конце подключается файл дизайна сайта, в который и передаются все переменные и данные, извлечённые в компонентах. Это звучит намного сложнее, чем работает.
4. Создаём компонент вывода обычной страницы
В корне сайта создаём папочку «com» — в ней будут храниться файлы компонентов. Компонент сайта, в моём понимании — это файл, в котором происходит обработка данных для разных разделов сайта. Например компонент обычной страницы извлекает из базы данных название, описание и текст материала, и записывает их в переменные $title, $meta_d, $meta_k, $content и др. Эти данные потом передаются в шаблон дизайна (под каждый компонент можно создавать свой шаблон дизайна) и выводятся пользователю в виде HTML-страницы. Например, компонент каталога, который можно создать в будущем, выполнял бы почти то же самое, но с данными про товары — а там своя специфика, другие поля в таблице, итд. По-этому для каждого функционального раздела сайта стоит создавать отдельный компонент. В схеме MVC (Model-View-Controller) компонент выполняет роль модели.
Создаём в папке «com» файл «page.php». Содержимое файла следущее:
run($query);
$db->row();
// ПЕРЕМЕННЫЕ КОМПОНЕНТА
$ >data[page_id];
$alias = $db->data[page_alias];
$title = $db->data[page_title];
$h1 = $db->data[page_h1];
$meta_d = $db->data[page_meta_d];
$meta_k = $db->data[page_meta_k];
$s_desc = $db->data[page_s_desc];
$component = $db->data[page_content];
// ЕСЛИ СТРАНИЦЫ НЕ СУЩЕСТВУЕТ
if (!$id) <
header("HTTP/1.1 404 Not Found");
$component = "ОШИБКА 404! Данной страницы не существует";
>
$db->stop();
5. Создаём компонент вывода главной страницы
Главная страница у нас в базе данных хранится под псевдонимом «home», и пока по своей структуре не отличается от обычных страниц сайта — это просто статья. Тем не менее создадим для неё отдельный компонент — на перспективу, так сказать.
Содержимое компонента «home.php» в папке «com» почти совпадает с содержимым компонента обычной страницы, за исключением строки запроса к базе и названия компонента. Строка запроса теперь выглядит так:
$query = "SELECT * FROM wx_pages WHERE page_alias=’home’ LIMIT 1";
6. Создаём шаблон дизайна всего сайта
В корне сайта создаём файл template.php. По сути это обычный макет web-дизайна в формате HTML+CSS, только с PHP переменными в нужных местах. Между тегами title вставочка , в центральной колонке сайта вставочка и так по всему шаблону расставляем нужные переменные, которые объявлены в компонентах.
В корневой папке также должны быть папки «css» и «images» для элементов дизайна. В файле /css/style.css — можно настроить стили по своему усмотрению.
7. Чистые ссылки и файл .htaccess
Для создания чистых ссылок я использую mod_rewrite с прямыми указаниями правил для каждого компонента отдельно, так как разбор адресной строки средствами самого контроллера считаю излишним функционалом. Содержимое .htaccess на данном этапе такое:
RewriteEngine On
RewriteBase /
# ЗАПРЕЩЁННЫЕ ФАЙЛЫ
RewriteRule .htaccess — [F]
RewriteRule template.php — [F]
# ПРАВИЛА mod_rewrite
RewriteRule page/([a-z0-9_-]+)([/]<0,1>).htm$ index.php?option=page&alias=$1 [L]
В будущем мы будем дописывать правила для компонентов поиска, каталога, блога статей и т.д. Смысл один: преобразовать ссылки вида «mysite.com/index.php?option=pages&alias=about» в ссылку вида «mysite.com/pages/about.htm» — смотрится довольно красиво. Старайтесь в разработке избегать массива $_GET в целях безопасности и не надеяться на него. Целесообразно хранить в нём только параметры для главного контроллера (переменная $option) и для компонента (переменная $alias).
Также в каждой папке сайта «на всякий случай» создайте пустой файл index.html — это нужно для того, чтобы при обращении к каталогу через адресную строку ничего не отображалось.
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.

