Как открыть панель разработчика в яндекс браузере
Содержание
- Открытие панели вебмастера и знакомство с интерфейсом
- Как проанализировать html элемент на сайте и узнать его стили css
- Как скопировать код html из панели в файлы сайта
- Как перенести стили из панели разработчика в файлы сайта
- Как проверить адаптивность шаблона в панели разработчика
- Заключение
- Как открыть
- Горячие клавиши
- Консоль JavaScript
- Просмотр кода страницы
- Инструментарий разработчика
- Возможности консоли
- Способы открытия
- Открытие через настройки
- Открытие с помощью горячих клавиш
Здравствуйте, дорогие друзья. Панель (консоль) разработчика в браузере – это незаменимый инструмент для каждого владельца сайта, с помощью которого можно быстро просмотреть html код страницы и css стили. А также узнать об ошибках, возникших при загрузке сайта и проверить сайт на адаптивность.
Именно работу с html кодом, css стилями и адаптивностью в панели разработчика мы сегодня и рассмотрим. Это те инструменты, которые требуются для решения большинства задач.
Для общего понимания картины давайте приведу пример, когда вам может понадобиться панель разработчика.
Допустим, вы пришли на мой блог, и вас заинтересовало, какой я шрифт использую или цвет и так далее. В общем, это может быть любой элемент на сайте. И вы захотели сделать также у себя на сайте.
Тогда вы смотрите через панель разработчика в браузере на нужный элемент, где видны html код и css стили к нему.

А далее, дело техники, копируете и вставляете к себе на сайт.
Другой вариант использования панели, – это когда вы хотите что-то сделать на сайте, но пока не знаете, как это будет выглядеть.
В этом случае тоже можно использовать панель разработчика и посмотреть, как ваша задумка будет выглядеть в браузере. Ведь всё, что вы делаете в панели разработчика видно только вам. А для того чтобы ваши эксперименты увидели посетители, потребуется переносить стили и коды в файлы сайта.
Открытие панели вебмастера и знакомство с интерфейсом
Панель разработчика присутствует в каждом современном браузере. Для того чтобы её открыть нужно нажать на клавиатуре клавишу F12.
Интерфейс панели в разных браузерах будет отличаться, но принципы работы схожие.

Мне больше нравится панель в браузере Firefox.

Сама панель поделена на две половины и содержит вкладки и инструменты для работы.

В панели можно просматривать HTML код страницы и редактировать его тут же. Для этого выбираете нужный элемент, нажимаете правую кнопку мышки и в меню выбираете «Править как HTML (Edit as HTML)».

Для работы со стилями нужно перейти к разделу панели CSS, где можно добавлять стили или отключать имеющиеся, убрав чекбокс напротив них. Менять можно всё.

Здесь же можно узнать в каком файле находятся стили, и на какой строке.
Как проанализировать html элемент на сайте и узнать его стили css
Давайте рассмотрим пример на моей форме подписки, которая располагается в каждой статье.
Для того чтобы проанализировать нужный элемент, необходимо нажать на нём правую кнопку мышки, и выбрать пункт меню «Исследовать элемент».

А далее, разбирая блок на отдельные элементы, будут видны все классы и стили, применяемые к ним. Их можно менять, отключать и добавлять новые. Результат будет виден сразу.

Весь принцип работы с кодом, в панели, заключается в том, что нужно выбрать код html в левом окне, а в правом будут стили для этого элемента.

И если со стилями всё достаточно просто, то при работе с кодом html нужно понимать его целостность. То есть каждый элемент имеет теги, в которых он находится. Это могут быть абзацы, ссылки, изображения и так далее. Чаще всего это блоки DIV, которые имеют открывающий тег и закрывающий . И в панели это всё хорошо видно.

При копировании или редактировании важно понимать, где блок начинается и где он заканчивается. Допустив здесь малейшую ошибку можно нарушить всю вёрстку шаблона.
В видеоуроке на этом моменте я остановлюсь подробно. А если хотите быстро освоить базовые знания по html и css, советую перейти на страницу «Бесплатно» и скачать курсы Евгения Попова.
Как скопировать код html из панели в файлы сайта
Идей для применения панели разработчика может быть много. Поэкспериментировав в панели, полученный результат нужно перенести в файлы сайта. И тут есть некоторая трудность. Дело в том, что в панели отображается html код, а большинство современных сайтов, в том числе и на платформе WordPress, созданы с помощью языка программирования PHP. А это, как небо и земля.
Итак, рассмотрим пример копирования баннера с моего блога и переноса его на другой сайт.
Для этого нужно открываю панель разработчика, исследуя нужный элемент. Определив начало блока ДИВ, нажимаете правую кнопку мушки и выбираете пункт меню «Копировать внешний HTML»

Код скопирован в буфер обмена, и теперь его нужно вставить в то место, где вы хотите видеть этот баннер.
Далее, опять же, с помощью панели разработчика нужно определить место для вставки и вставить код в тот файл, который отвечает за формирование того или иного участка шаблона.
Процесс этот описывать достаточно сложно, поэтому предлагаю посмотреть видеоурок, в котором всё подробно рассказано и показано.
Как перенести стили из панели разработчика в файлы сайта
После того как вы определились с кодом и стилями можно приступать к переносу их в файлы сайта. Так как пока все эти изменения видны только вам в браузере и, если обновить страницу, то все изменения исчезнут.
Далее, копируете стили из панели разработчика, и вставляете в файл style.css или другой файл, отвечающий за стили в вашей теме.

Затем открываете в новой вкладке административную панель сайта – «Внешний вид» — «Редактор» — файл, отвечающий за стили. Обычно это style.css.

Я же предпочитаю делать все эти манипуляции через ftp-соединение, для меня это удобнее. Так как при работе в Notepad++ есть подсветка кода и нумерация строк. А это сильно помогает, когда нужно непросто скопировать стили, а внести изменения в имеющиеся. По номеру строки эти стили легко найти.
Как проверить адаптивность шаблона в панели разработчика
Для перевода панели в адаптивный режим нужно нажать сочетание клавиш CTRL+SHIFT+M или кнопку в панели разработчика, которая в разных браузерах расположена по-разному.

А далее, достаточно изменять размеры окна и наблюдать за адаптацией шаблона. Именно этот инструмент позволяет определить точки излома для создания медиазапросов.

Заключение
В этой статья я рассмотрел не все инструменты панели разработчика, а лишь те, которые могут пригодиться и используются многими вебмастерами чаще всего.
Использование панели и навыки работы с кодом и стилями незаменимы при работе с сайтами и партнёрскими программами.
Берите инструмент на вооружение, он вам пригодится ещё много раз.
Если же остались вопросы, буду рад ответить на них в комментариях.
Друзья, желаю вам успехов. До встречи в новых статьях.
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:
- Запустите веб-обозреватель Yandex.
- Вызовите меню быстрого доступа. Для этого необходимо кликнуть по кнопке с изображением горизонтальных полосок, которая располагается в верхней части окна, левее значков «Свернуть» и «Закрыть».
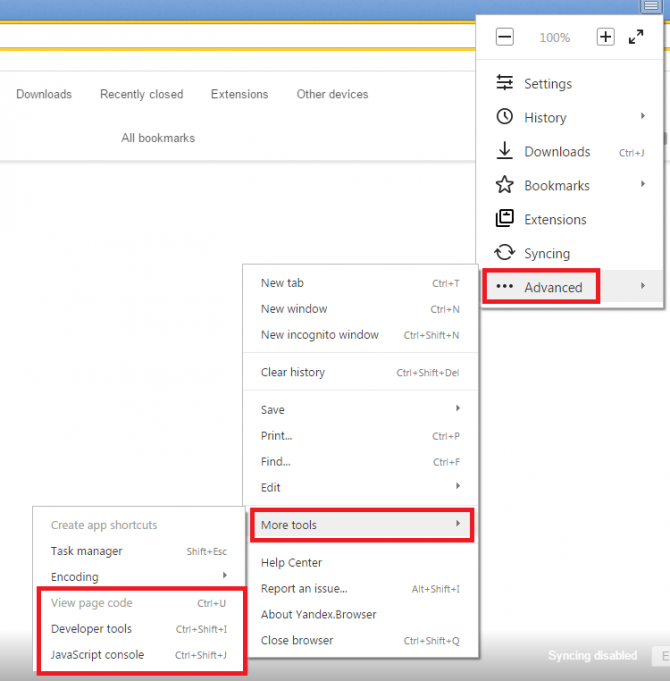
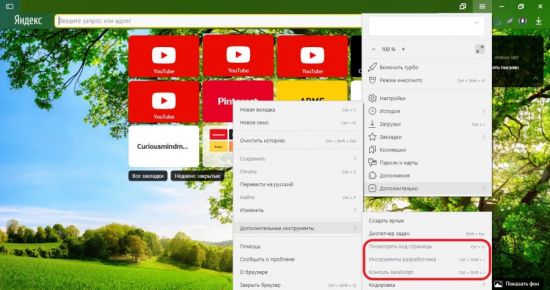
- Наведите курсор на самый последний пункт открывшегося в браузере ниспадающего меню, который называется «Advanced» («Расширенные»).
- В новом развернувшемся списке дополнительных функций необходимо отыскать опцию, которая называется «More tools» («Другие инструменты»).

- Здесь пользователи могут выбрать один из трех инструментов для разработки: «Показать код странички» («View page code»), «Developer tools» («Инструментарий разработчика») и «ЯваСкрипт консоль» («JavaScript console»).
Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Далее в статье кратко описывается каждый из инструментов и приводится небольшой список функций, которые могут быть полезны рядовому пользователю.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.

Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.

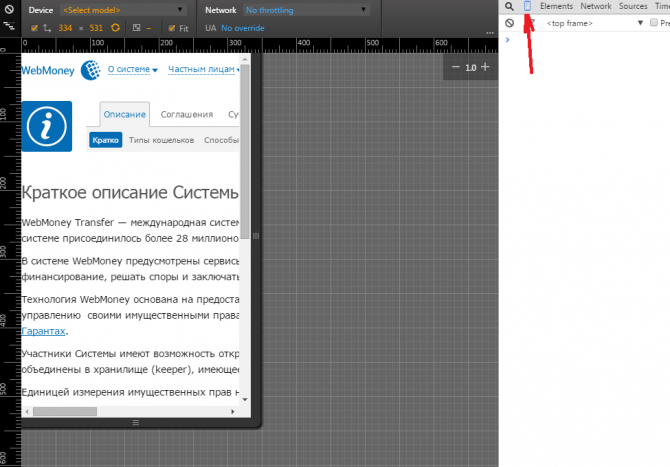
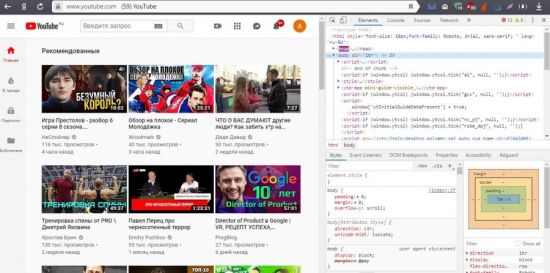
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.

Современные браузеры могут использоваться не только как программа для просмотра сайтов, но и для самостоятельной разработки веб-страниц. Не стал исключением и Яндекс Браузер, в котором разработчики сделали максимально удобный и понятный пользователям инструмент под названием консоль. С его помощью можно просматривать код веб-страницы, отслеживать выполнение скриптов, находить ошибки и многое другое. В этой статье будут рассказаны способы, как открыть консоль в Яндекс Браузере.
Возможности консоли
Веб-разработчикам консоль будет полезна по ряду причин, ведь с ее помощью можно:
- отслеживать работу скриптов;
- наблюдать за всеми действиями пользователей на сайте;
- находить ошибки в коде.
Для рядовых пользователей Яндекс Браузера этот инструмент может оказаться невостребованным. Тем не менее в некоторых ситуациях взаимодействие с консолью все-таки требуется. Например, если на сайте регулярно возникает ошибка или прекращен доступ к какой-нибудь странице. В этом случае пользователь может обратиться в техническую поддержку интернет-ресурса, где его могут попросить предоставить скриншоты логов.
Способы открытия
Воспользоваться этим инструментом Яндекс Браузера можно двумя способами:
- через настройки;
- с помощью горячих клавиш.
Открытие через настройки
В этом случае следует выполнять следующую последовательность действий:
1. Запустить Яндекс Браузер.
2. Открыть меню. Значок меню расположен в правом верхнем углу программы и выглядит как три полоски, расположенные горизонтально.

3. Выбрать раздел «Дополнительно» в конце списка.
4. Выбрать подраздел «Дополнительные инструменты».

Здесь содержатся все необходимые функции для взаимодействия с консолью.
Открытие с помощью горячих клавиш
Для более быстрого запуска инструментов браузера разработчиками предусмотрены сочетания горячих клавиш. Они работают независимо от выбранного в данный момент языка и включенной кнопки CapsLock. Такой способ позволяет запускать консоль, не отрываясь от работы с веб-страницами.
Находясь на каком-либо сайте, следует нажать следующие сочетания кнопок:
- «Ctrl» + U – для просмотра исходного кода страницы;
- «Ctrl» + «Shift» +I – открыть инструменты разработчика;
- «Ctrl» + «Shift» +J – включить саму консоль JavaScript.
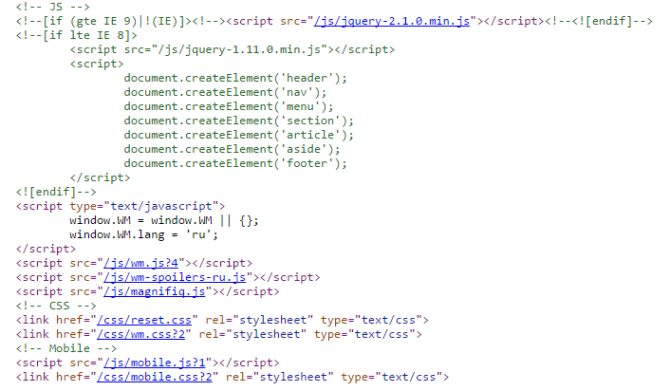
При запуске исходного кода перед пользователем предстает такая картина:

Непосвященному человеку будет сложно разобраться в этом наборе символов и команд. А вот люди, занимающиеся веб-разработкой, смогут найти здесь много полезного для себя.
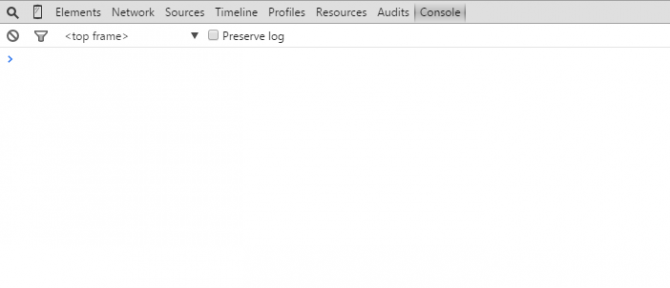
Вызов инструментов разработчика откроет новое окно в правой части экрана.

Отсюда же можно будет перейти во вкладку консоли, нажав соответствующий раздел «Console».

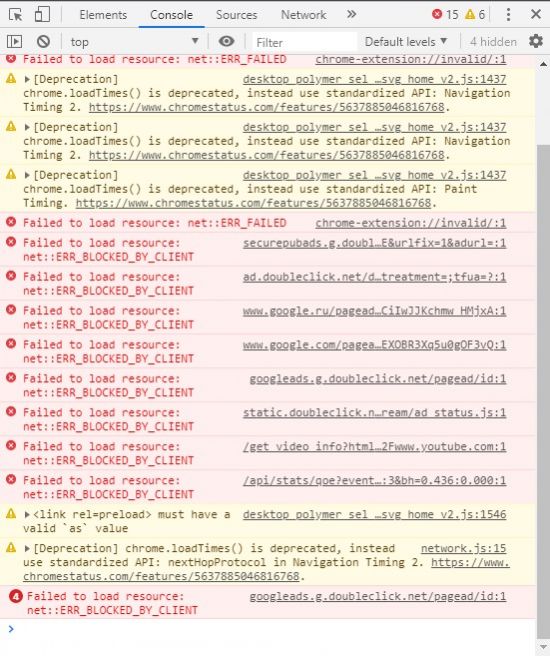
Здесь перед пользователем предстает список проблем, возникших при открытии страницы. И также могут быть показаны ошибки при попытке скачать какой-либо файл или загрузить что-либо. Проблемные ситуации подсвечиваются красным, для того чтобы человек сразу мог увидеть их в списке. В некоторых случаях достаточно одной ошибки, для того чтобы работа браузера с данным сайтом была прекращена. В идеале красных элементов во вкладке «Console» быть не должно.
Веб-разаработчики по достоинству оценят вкладку «Console», ведь она поможет сразу отследить конфликтные ситуации в работе скриптов. На экране появляется информация о типе и месте нахождения ошибки, указывается js-file и проблемный элемент в нем.
Теперь, зная, как запустить консоль в Яндекс Браузере, станет проще взаимодействовать с веб-страницами и предпринимать действия по устранению возникающих ошибок. Если какой-то сайт перестает работать, то всегда можно будет написать в техническую поддержку и снабдить сотрудников всей необходимой информацией.

