Как нарисовать иконку для приложения
Содержание
Иконка приложения для Android
1. Разрешение экранов устройств
Приложения для Android разрабатываются с учетом размера устройства и разрешения экрана.
Графика и разметка в приложениях измеряются в единицах — DPI (количество точек на дюйм).
2. Категории DPI
- Low DPI (LDPI) = 120DPI
- Medium DPI (MDPI) = 160DPI
- High DPI (HDPI) = 240DPI (Nexus S, SGS2)
- Extra High DPI (XHDPI) = 320DPI (Galaxy Nexus, Nexus 4, SGS3)
- Extra Extra High DPI (XXHDPI) = 480DPI (HTC One и SGS4)
Размер и формат иконок запуска приложения (launcher icon) для Android
Иконка приложения должна разрабатываться специально для Android. Используйте инструкции по разработке иконок от Android в стиле Material Design, не подражайте визуальным элементам и стилям других платформ.
Базовый размер — 48dp, с краями 1dp — для низкого разрешения. Чем выше плотность пикселей экрана (DPI), тем больше отображается деталей. Для остальных разрешений нужно увеличить масштаб на 400% 192 x 192 dp (с краями 4dp).
Хотите идеальную иконку для любого разрешения и не ищете легких путей? Сделайте несколько иконок разных размеров для всех вариантов разрешений, воспользовавшись таблицей ниже. Можно включить дополнительные значения для последовательного увеличения размеров. Например, иконки 96 x 96 пикселей xhdpi могут содержать промежуточный размер 88 x 88 пикселей с отступами в 4 пикселя с каждой стороны. Отступы образуют легкую тень и гарантируют четкость иконки на любом фоне.
Вы, конечно, помните: любое масштабирование должно сохранять пропорции изображения.
Иконки приложения для публикации на Google Play
Эта иконка используется только для Google Play и не заменяет иконку запуска приложения (launcher icon). Иконка публикации на Google Play должна содержать тот же контент, что и иконка запуска приложения, за исключением некоторых идентификационных знаков.

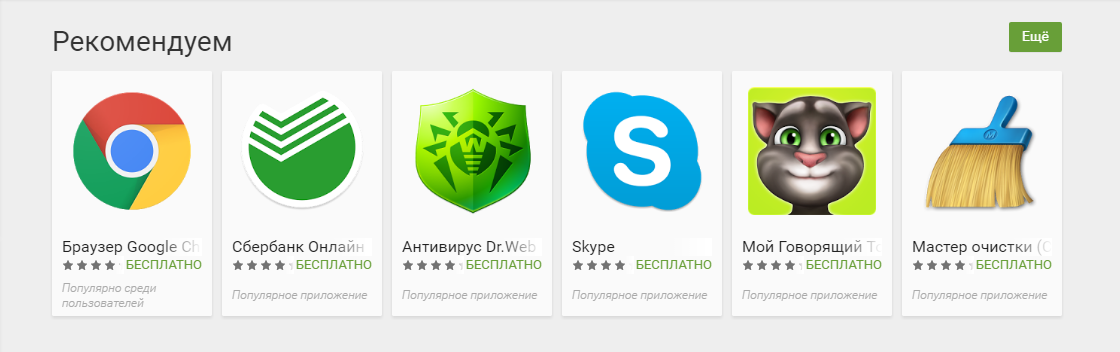
В разделе "Рекомендуемые" можно продемонстрировать потенциальным пользователям графические возможности приложения.
Требования к иконке в разделе "Рекомендуемые" :
- JPEG или 24-битный PNG (без альфа-канала)
- 1024 х 500 пикселей
Картинка для раздела "Рекомендуемые" располагается над сведениями о приложении в Play Маркете. Если загружен проморолик, поверх нее будет расположена кнопка "Воспроизвести".
- Не размещайте важную информацию по краям, особенно в нижней трети рамки.
- Логотип поместите по центру, выровняйте по горизонтали и вертикали.
- Для текста используйте крупный шрифт.
- Помните, что картинка может показываться отдельно, без иконки приложения.
Цели иконки приложения
У иконки приложения есть 3 основных цели:
- Продвижение бренда, рассказ о цели приложения.
- Помощь пользователю в поиске приложения в Google Play.
- Функция запуска.
Создайте уникальную и незабываемую иконку. Используйте цветовую схему Вашего бренда. Не пытайтесь рассказать слишком много с помощью иконки. Простой значок производит лучшее впечатление. Не включайте название приложения в иконку — название будет всегда показываться рядом с иконкой.

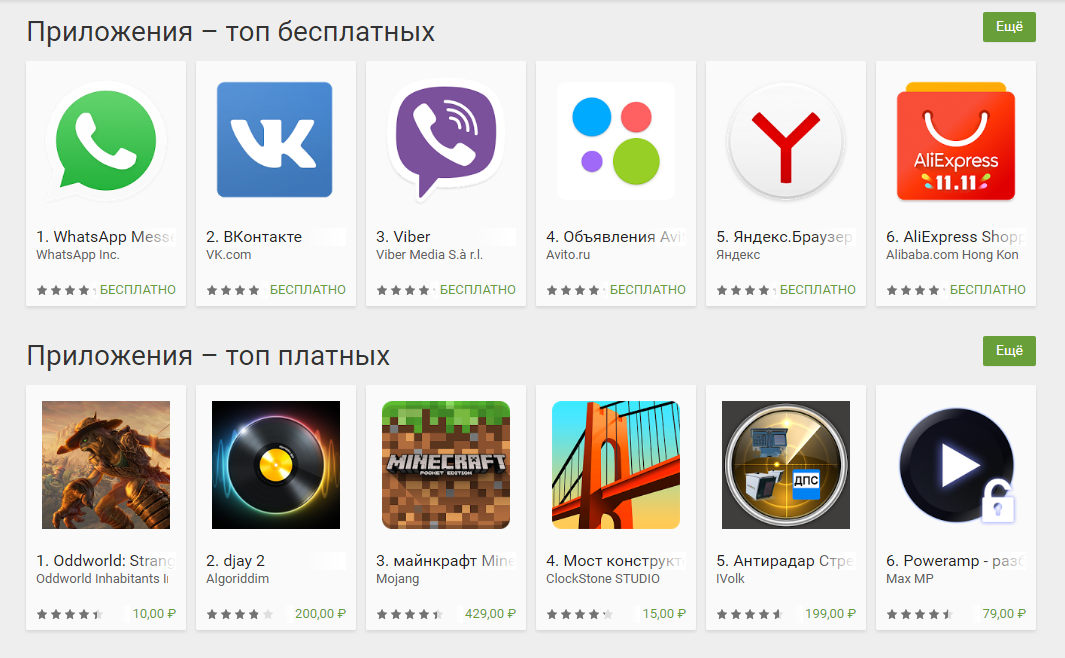
Образцы иконок приложений.
Помогите пользователю найти приложение в Google Play
Иконка должна привлекать внимание пользователя во время скроллинга. Качественный дизайн иконки — однозначный сигнал, о том, что Ваше приложение такого же высокого качества.
Правила дизайна иконки для Android
- Смотрится детально и четко в небольшом размере.
- Сочетается с любым фоном.
- Освещается верхней подсветкой.
- Может быть уникальной формы.
- Не является обрезанным вариантом большего изображения.
- Имеет одинаковый вес с другими иконками.
- Перспектива не противоречит другим иконкам.
- Располагается ее по ходу движения.
- Имеет небольшую глубину.
Слишком растянутые в длину иконки, занимающие мало пространства, не привлекают внимания пользователей и плохо сочетаются с различными фонами.
Правильно и неправильно
Детали слишком сложного значка плохо различаются в маленьком размере.
Обрезанный и глянцевый значок проигрывает такому же матовому и целому значку. Изображение не должно быть обрезанным, лучше использовать целое изображение уникальной формы. Избегайте глянца, если представленный объект сделан не из глянцевого материала.
Значок со слишком тонким контуром плохо выделяется среди других значков.
Создавайте иконки с альфа-каналом, иконки не должны занимать все пространство рамки. Тонкая визуальная обработка выделит иконку среди других.
Иконка для приложения на iOS
У каждого приложения должна быть маленькая и большая иконка. Маленькая иконка используется на домашнем экране и в системе после установки. Большая иконка нужна для App Store.
Необходимо создать несколько маленьких иконок разных размеров для различных устройств. Маленькая и большая иконки должны соответствовать друг другу, но могут различаться количеством деталей.
Также маленькие иконки нужны для показа:
- в поиске Spotlight,
- в приложении настроек смартфона.
Если у вас нет маленьких иконок, iOS уменьшит главную иконку приложения для показа в этих директориях.
Правила дизайна иконки для iOS:
Найдите элемент, который передает суть приложения и поместите его в простую, запоминающуюся форму. Аккуратно добавьте детали. Слишком сложные содержание или форма иконки плохо различимы, особенно в уменьшенных размерах.
Создайте иконку с четким фокусом, который привлекает внимание и идентифицирует приложение.
Никто не будет анализировать иконку, чтобы понять ее значение.
К примеру, в качестве иконки почтового приложения традиционно используется изображение конверта, который ассоциируется с почтой. Хотите хорошую иконку — потратьте время на разработку привлекательного и понятного всем абстрактного символа.
Без прозрачности, простой фон
Иконка должна быть без прозрачности, фон не загроможден. Простой фон не подавляет другие элементы рядом.
Используйте надписи только как часть логотипа. Название приложения появляется под иконкой на домашнем экране. Не добавляйте в иконку слова, которые повторяют название или являются инструкциями к приложению, например, “Смотри” или “Играй”. Если дизайн иконки включает слова, добавьте только значимые для содержания приложения.
Без фото, скриншотов и элементов интерфейса
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии сложно рассмотреть в маленьком размере. Скриншоты не расскажут о цели приложения. Элементы интерфейса в иконке вводят пользователя в заблуждение.
Без точных копий продуктов Apple
Продукты Apple защищены авторским правом, их нельзя использовать в изображениях и иконках. К тому же, аппаратные проекты от Apple часто обновляются, иконка при этом будет выглядеть устаревшей.
Не помещайте повсюду в интерфейсе иконку приложения
Пользователя может сбить с толку иконка приложения, встречающаяся повсюду в интерфейсе. Просто используйте цветовую схему иконки в интерфейсе. См. Цвет.
Протестируйте иконку на разных обоях
Люди выбирают различные обои для домашних экранов, поэтому вы должны протестировать иконку приложения на различных фонах.
Сохраняйте углы иконки квадратными
Система округляет углы иконки автоматически.
Вот и все! Желаем удачи и много красивых иконок для ваших приложений.
Иконки приложения — это изображения, которые отображаются на устройстве пользователя. Кликнув на иконку, пользователь вызовет ваше приложение.
Для загрузки иконки, вам необходимо перейти в “Личный кабинет” — “Мои приложения”, выбрать приложение, иконки для которого необходимо добавить, кликнуть кнопку “Управление”, и перейти на страницу “Иконки”.
Для каждой платформы необходимо загрузить свою коллекцию иконок с уникальными размерами.
Даже если вы планируете использовать приложение только на одной платформе (например, Android), вы должны добавить изображение для всех платформ. Пока иконки не будут загружены, вы не сможете получить файлы приложения.
Если у вас есть иконка в размере 512×512 пикселей и выше, вы можете сэкономить время на подгонку размеров под платформы, используя сторонние сервисы генераторов. Например, вы можете использовать сервис Abiro — перейдите на сайт сервиса и проставьте галочки, что вы хотите получить иконки для приложения iOS, Android и Windows. Загрузите свое изображение и кликните на кнопку “Generate images”. После генерации, вы сможете скачать архив с иконками всех необходимых размеров для всех платформ.
При загрузке иконок обращайте внимание на название — если вы использовали генератор Abiro, то названия изображений иконок совпадают с названием форматов в Личном кабинет — это сэкономит вам время.
Вы можете загружать иконки в формате PNG. Вес изображения — не более 100 кб. Необходимо четко соблюдать размеры для каждой конкретной иконки. Все требуемые размеры указаны в Личном кабинете в момент загрузки.
После загрузки всех иконок, вы можете приступить к следующему шагу — “Добавление экрана загрузки” .

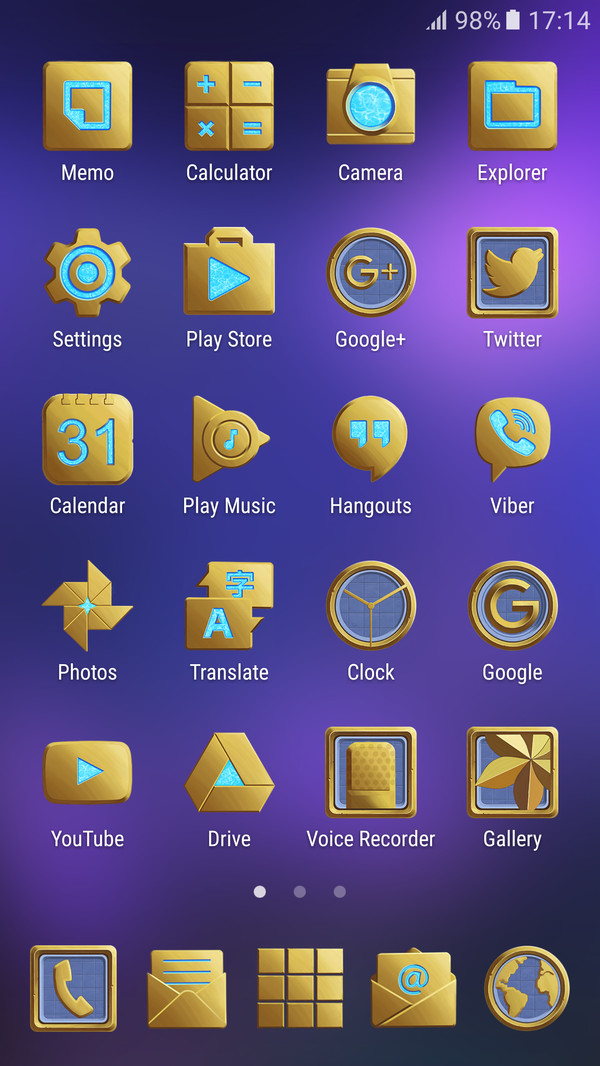
Привет Пикабу! Мой первый пост будет простыней, поэтому вот в чем основная суть. Запилил и выложил в Google Play набор иконок в стиле Hearthstone для android телефонов и планшетов. Ищите по запросам Магические иконки Фэйтэла или Magic Faitel’s Icon Pack.

Ну а далее в посту, с чего это я решил вдруг их нарисовать, как это делал и с чем сталкивался в ходе рабочего процесса. По сути откровения о том, как проходит первый год освоения новой для меня специальности – графический дизайн.
Что было до начала работы над проектом:
Я можно сказать потомственный ИТ-инженер, получил образование в этой области и несколько лет проработал с отцом обслуживая компьютеры, сервера, сети и различную технику на предприятиях. Но в определенный момент, почувствовал, что пришло время заняться чем-нибудь другим. За полгода после отхода от этой деятельности, перечитал кучу книг по бизнесу, маркетингу и психологии (вещи интересные, но как их в жизни применять решительно не понятно), устроился на временную работу с гибким рабочим графиком и занимался созданием своих, а после и чужих веб-сайтов. В свободное от работы время брался вообще за всё что казалось интересным: пробовал учиться играть на разных музыкальных инструментах, учить различные языки, заниматься спортом,. Но неопределенность и туманность будущего все время давили на меня тяжким грузом.

Пока в один холодный декабрьский день не прочитал книгу, связанную с психологией (они все перемешались в моей голове, извините что нет названия), посыл которой был в том, что до 4-5 лет ребенок воспринимается все как новое и готов учиться всему на свете, но с возрастом окружающая среда и люди подавляют стремление развиваться и создают определённые комплексы. По рекомендации из книги, я выбрал область в которой считал, что совсем не силен и решил сломать внутренний стереотип, что я не могу этим заниматься. Этим делом оказалось рисование. “Какое к черту инженеру художество! Мама за меня все в школе рисовала!” – думал я.

Но всё-таки попробовал. Рисовал карандашом на бумаге по простеньким инструкциям, по типу всеми любимой – как нарисовать сову. Это было по-детски интересно и необычно, моя youtube подборка постепенно стала обрастать видео по рисованию и среди них оказались те самые, которые помогли мне расставить приоритеты на ближайшее будущее. Это Youtube канал нашего соотечественника Виталия Ивлева и посвящён он графическому дизайну и тому как сделать первые шаги в этой области. Вся прелесть этих видео, в том, что после всего что я попробовал и перечитал, этот человек предложил ясный и понятный путь как вступить и начать следовать по пути к новой профессии.
Это было 30 декабря, меня ждал новый год — год в котором можно делать все по-новому.

В следующие четыре месяца я изучал поэтапно азы рисования и тратил большую часть заработанных денег на готовые видео уроки и книги. Рисовать на бумаге весело, но мне вечно нахватало инструментов, которые рекомендовали в учебниках, поэтому я продал свои Xbox 360 и купил графический планшет Wacom Intuos Pen & Touch и полностью переключился на него. Все прочие занятия кроме 4 часов работы постепенно отвалились, ведь я тупо сидел и рисовал на планшете кружочки, палочки, кубы, сферы и учился накладывать на них цвет, свет и тень.
Все это по началу делать тяжело и не охота, но учебники и опыт в прошлой сфере подсказывали, что основы закладывают важный фундамент для всей дальнейшей деятельности.
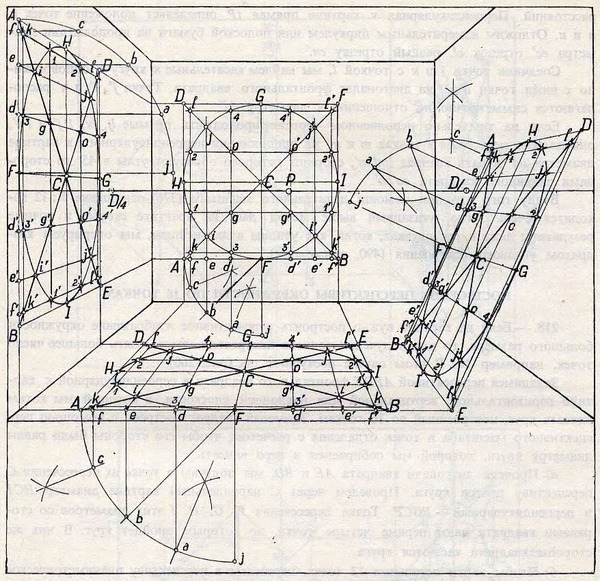
Хотя естественно мне, как и всем хотелось сразу рисовать драконов. Я как-то нарисовал дракона с кривой пастью и змею с непонятной чешуёй ужаснулся и пошел дальше учить перспективу.


Небольшая заметка о методических материалах.
Я был приятно удивлен, можно сказать шокирован, насколько дизайнеры и художники открыты в желании поделится своими знаниями с другими. Иностранные материалы хорошо упрощены и кратко излагают суть, но можно также найти такие монументальные труды советских времен, в которых все разжевано до мельчайших деталей. Ресурсов конечно существует огромное количество, но не гоже новичку людей учить, вот лишь те что мне особенно понравились:
The Designer Starter Kit с сайта thedesignsketchbook.com – научили меня как карандаш держать и на стуле правильно сидеть, настолько оказывается все запущенно.
Видео сайта CtrlPaint.com — кладезь упражнений и знаний по техникам рисования с графическим планшетом в фотошопе.
How to draw и How to render. Скотта Робертсона. – Просто о том, как рисовать и раскрашивать.
Перспектива. Хория Теодору. (Если мужик выше предлагает рисовать эллипсы по трафарету, то эта книга расскажет, как это сделать геометрически по 4-8-12-16 точкам на 600 страницах текста с картинками. Сразу видно — академический труд).

И снова к драконам
Вообще, мне всегда нравилась фантастика. Книги по вселенной ведьмака, властелина колец, хроник Амбера, несметное количество томов Забытых королевств и многие другие шедевры мировой литературы уже давно занимают почетное место на моих книжных полках.

Но больше всего места занимает World of Warcraft. Купив его в далеком 2005 году, для меня тогда еще школьника, книжные миры, приключения и истории внезапно стали вполне осязаемыми и заиграли новыми красками.

Теперь когда прохожу новую технику, от которой мозги прикипают, открываю книжки с набросками и артами из коллекционных изданий, нахожу в них как художники Blizzard используют эти техники, успокаиваюсь и сажусь за учебу. Многие художники и учебники рекомендуют учится у древних мастеров, а для меня эти люди — мастера.
В 2006 году, конечно, 3D технологии сильно отставали от фантазии художников.
Когда пришло время закреплять рисование простых текстур и поверхностей, первым делом я попытался набросать иконку google chrome в стиле hearthstone.

(Комментарий для зануд, знаю, что свет на иконке хрома не правильно падает, но когда сделал реалистичный вариант, мне не понравилось. Я художник — я так вижу, мть его за ногу 😛 )
Меня радовал, сам факт, что я смог нарисовать что-то в варкравтовском стиле после стольких месяцев рутиной учебы.
Друзьям набросок тоже понравился понравился, а я на него смотрел на него с характерным для Артаса выражением лица.
К этому времени я уже комфортно себя чувствовал, управляя пером и планшетом на компьютере, но моё воображение будоражили отзывы об Ipad Pro от блогеров (отрицательные) и художников (положительные). Поэтому сильно захотев, продал свои электронные барабаны и андроид планшет и уже через неделю Ipad попал в мои руки. Сказать, что я был в восторге это ничего не сказать.
Да, он слабо тянет рисование больших картин, но в пределах небольших картинок 2K, Full HD или меньше, пользоваться им это одно удовольствие. И рисовать можно где угодно. На вскидку, я комфортно рисовал: зажатый между бабушками в очереди в больнице, трясясь в поезде, в гостинице без коммуникации и даже послеоперационной (Все вокруг нервничают, толкаются, шумят, а ты сидишь рисуешь себе спокойно).
Возвращаясь к иконкам

Я все еще не был уверен, что смогу нарисовать остальные иконки в похожем стиле и следующим была иконка Facebook. Получилось как-то так.

В день на рисование уходило от 4-10 часов и в частности от 40 мин до 3 часов на одну штуку.
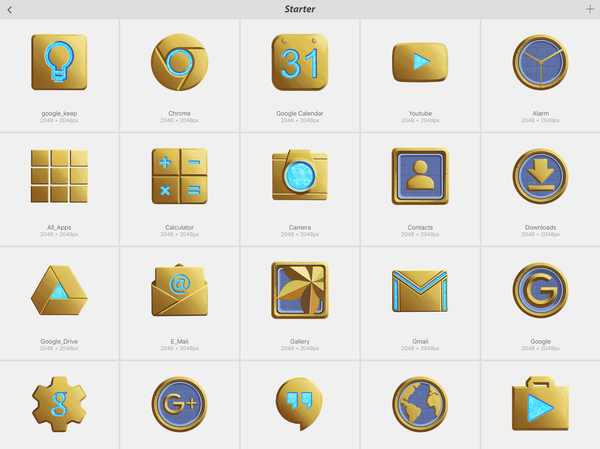
Таким образом в промежутке с середины мая и по июль месяц, было нарисовано 150 иконок из них 30 я вырезал из финальной версии, их надо частично или полностью переделывать.

Иконки готовы, но их еще надо перенести на телефон. Об этом в отдельном посте, если вам интересно конечно.

