Как добавить строку в обратной связи dle
Как создавать списки в HTML знают почти все. Это просто.Для маркированного списка используются теги .

Gogetlinks 10 лет. Компания празднует первый юбилей и объявляет конкурс на тему "Я люблю .

Для создания эффективной рекламной компании в Яндекс.Директ необходимо выполнить ряд основных .

Хорошо известно, что Google использует более 200 сигналов ранжирования. Кроме того, каждый год он .

Не так давно, 31 августа, специалисты рoскомнадзора провели рабочую встречу с представителями .

Есть такая, часто возникающая, задача — сравнить два файла по содержимому. Зачем? Ну, к примеру, .

То, что в Интернете можно зарабатывать неплохие деньги знают все. Но вот как это сделать, для .

Форма обратной связи в CMS DLE (DataLife Engine) весьма проста. В ней есть всего три поля — Имя отправителя и Е-мейл отправителя, причем для незарегистрированных посетителей эти поля обязательны для заполнения, плюс есть большое окошко, собственно, для самого сообщения. Вернее, их пять, еще поля Кому и Тема, но это несущественно.
Недавно у меня возникла срочная потребность изменить форму обратной связи. Добавить в нее несколько дополнительных полей и убрать проверку на заполнение поля с е-мейлом. Это потребовалось для того, чтобы сделать форму для предварительной отправки заказа с сайта. Посетитель сайта пишет сообщение администратору, указывает свой номер телефона, а уж затем менеджеры связываются по телефону и принимают заказ.
Теоретически, конечно, можно было сделать для этого отдельную форму на статической странице. Но, как-всегда, хотелось приложить минимальные усилия.
В итоге все заработало хорошо.
А у меня возникла мысль, если это нужно было мне, значит и еще кому-то понадобится. Вот и пишу этот пост.
Итак, есть стандартная форма связи, надо добавить поле "Телефон".
 Форма обратной связи Форма обратной связи |
 Форма обратной связи Форма обратной связи |
1. Первым делом открываем файл feedback.tpl, который находится в папке с вашим шаблоном. То есть путь такой:
Где site_name.com — имя вашего сайта, shablon_name — имя вашего шаблона.
Ищем почти в самом начале следующий фрагмент кода:

Сегодня на http://www.dle9.com/ все для сайта dle будет рассказано как сделать стол заказов на своем сайте с помощью хака, который сможете легко реализовать для себя каждый. Хак можно использовать как форму обратной связи для DataLife Engine и как стол заказов.
Вторая форма обратной связи DLE хак (стол заказов), удобная реализация для разных целей, работает довольно просто. Для установки вам нужно создать tpl файл, например order.tpl или использовать готовый в архиве, Если будите менять название/, то придется редактировать код и PHP файл.
Файл добавляет так templates/Ваш шаблон/order.tpl, также сюда добавляем файл style.css
Далее создаем Статическую страницу, пишем любой текст (т.е. оформляем как надо)
в поле "Использовать шаблон"
вписываем order (т.е. тот самый шаблон, который вы только создали)
Внимание! адрес для обратной связи будет
Навигация:
Урок номер 4
Оформляем обратную связь, потерянный пароль,
страницу оффлайн, статистику и инфо.
1. Оформляем форму обратной связи feedback.tpl
Открываем файл feedback.tpl
Внутри видим код. где находится форма обратной связи? Это таблица внутри талицы. дежавю? да-да, об этом мы говрили
в уроке номер 3, когда оформляли форму добавления комментариев.
Вот код из этого файла:
Код1:
 |
|
| Ваше имя: | |
| E-Mail: | |
| Заголовок: | |
| Получатель: | |
| Сообщение: |


В самом верху вместо "Обратная Связь", вы можете вставить любой текст, это заголовок формы обратной связи, можно вставить допустим "Контакты" и т.д.
Где же здесь таблица с орфмой обратной связи? Вот она:
Код2:
| Ваше имя: | |
| E-Mail: | |
| Заголовок: | |
| Получатель: | |
| Сообщение: |
давайте посмотрим на содержимое таблицы:
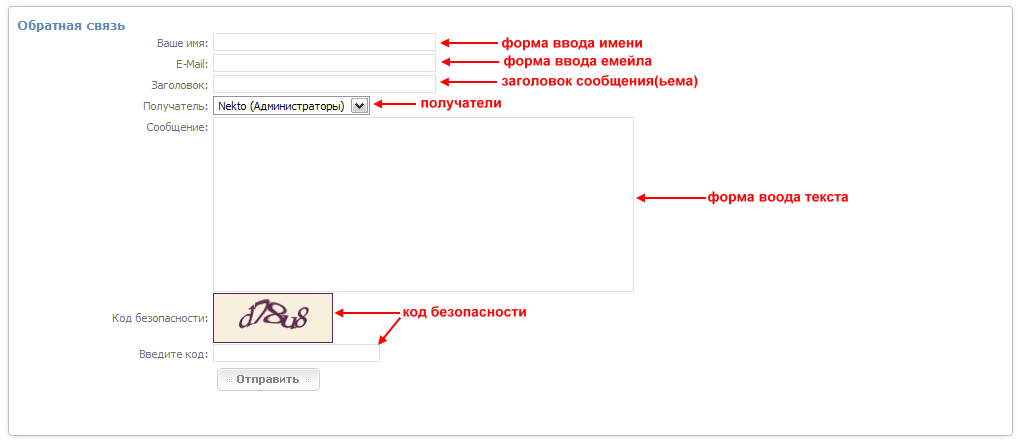
Ваше имя и код ниже
Форма для ввода имени. Оформление — точно так же как описано в уроке 3, внутри форм прописаны стили, размеры и т.д., все это можно изменять.
E-Mail и код ниже
Форма ввода электронной почты.Оформление — точно так же как описано в уроке 3, внутри форм прописаны стили, размеры и т.д., все это можно изменять.
Заголовок и код далее
форма для ввода заголовка (темы) сообщения. Оформление — точно так же как описано в уроке 3, внутри форм прописаны стили, размеры и т.д., все это можно изменять.
Получатель — выводит выпадающий список получателей (админы)
Сообщение и код ниже
это форма в которую мы вводим текст сообщения
Код безопасности: — выводит код безопасности
Введите код и строка ниже
Выводит поле в которое вы вводите код подтверждения.
Это путь и свойства кнопки отправить.
собственно это все, для тех кто не понял как отредатировать стили — отступы редактируем padding, шрифты — редактируем font-family и т.д., т.е. обычный html.
За основу я взял форму с addcomments.tpl и comments.tpl
Вот что у меня в итоге получилось:
Код3:
 |
 |
| Обратная связь |  |
| Ваше имя: | |
| E-Mail: | |
| Заголовок: | |
| Получатель: | |
| Сообщение: |


Скриншот:

2. Оформляем форму восстановления пароля lostpassword.tpl
очень простенькая форма, вот исходный код :
Код4:
 |
|
| Код безопасности: |
| Введите код: |


B опять возникает вопрос а где же здесь форма? И опять ответ — это таблица в таблице, вот код таблицы с формой
код 5:
| Код безопасности: |
| Введите код: |
Посмотрим пристальнее на нее:
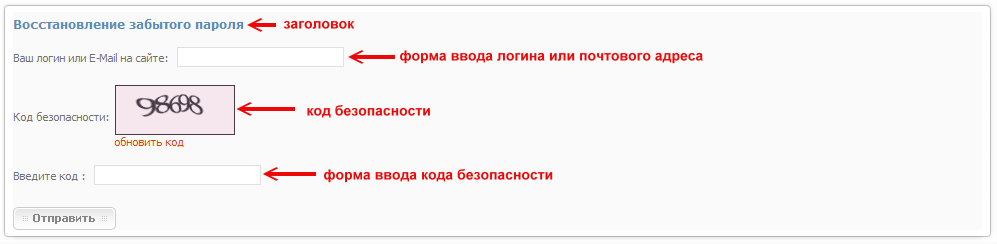
Ваш логин или E-Mail на сайте и сразу же ниже строка с формой
собственно это и есть наша форма, оформление прописано здесь же — шрифт, цвет, граница и т.д., все это можно поменять.
— выводит код безопасности
— выводит форму ввода кода безопасности.
— кнопка Отправить, с прописанными свойствами.
Я взял код из feedback.tpl, удалил оттуда таблицу с формой обратной связи и вставил форму восстановления пароля, вот что получилось код 5.
Код 6:
 |
 |
| Восстановление забытого пароля |  |


Скриншот: 
3. Оформляем страницу оффлайн offline.tpl
Тут уж проще некуда, открываем offline.tpl, вот код из него :
Самый обычный html код, никакой специфики нет, сюда вы можете вставить все что душа пожелает, например
Уважаемые посетители в связи с проведением технических работ сайт был временно отключен.
Приносим вам свои извинения.
За что отвечает offline.tpl — это та страницу которую увидят пользователи в том случае если вы из админпанели закроете сайт.
4. Оформляем инфо info.tpl
info.tpl — выводит все сообщения движка.
Окрываем файл info.tpl, вот код из него:
код 7
 |
|||
 |
|||
 |
 |
давайте рассмотрим что здесь есть:
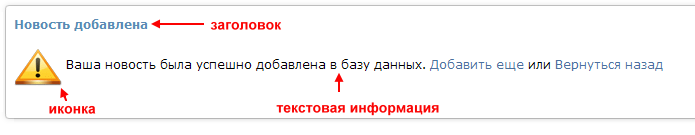
— выводит заголовок сообщения
 — ссылка на иконку с воскл знаком
— ссылка на иконку с воскл знаком
— выводит текст сообщения, ЭТО НЕ ОБЯЗАТЕЛЬНО СООБЩЕНИЕ О ОШИБКЕ, допустим сообщение о успешно добавленной новости это тоже info.tpl
я взял Код 6, удалил оттуда таблицу с кодом формы восстановления пароля и вставил нужные нам теги, вот что получилось:
Код8:
 |
 |
 |
|



Скриншот:

5. Оформляем статистику stats.tpl
Открываем файл, вот его исходный код, 2 таблицы (графику убрал для наглядности)
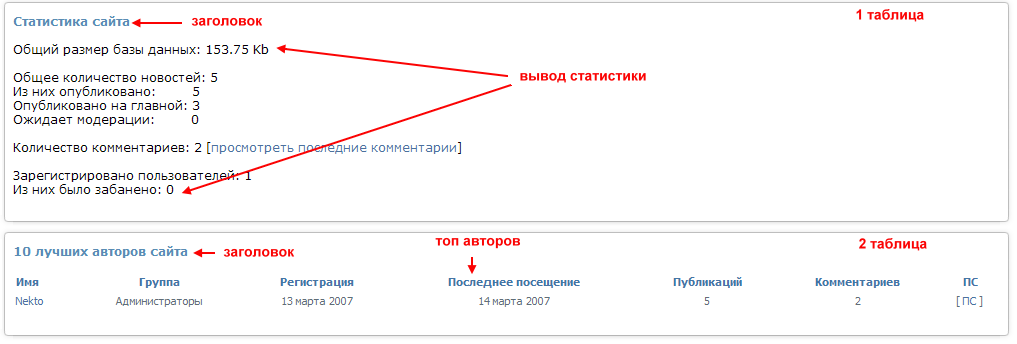
1 таблица это именно статистика
2 таблица это топ авторов сайта
Код9:
| Общая статистика по сайту | |
| /images/rtd.gif»> | |
| Десятка лучших авторов на сайте |
рассмотрим теги и их предназначение:
1 таблица статистика
 — путь к иконке статистики
— путь к иконке статистики
Общий размер базы данных: — тег — выводит размер базы данных
Общее количество новостей: — тег выводит общее кол-во новостей на сайте
Из них опубликовано: — тег выводит количество опубликованных новостей
Опубликовано на главной: — тег выводит кол-во новостей опубликованных на главной странице
Ожидает модерации: — тег показывает сколько новостей ожидает модерации
Количество комментариев: — тег показывает общее количество комментариев
[просмотреть последние комментарии] — ссылка на последние комментарии
Зарегистрировано пользователей: — тег показывает общее количество зарегистрированных пользователей
Из них было забанено: — тег выводит количество забанненых юзеров (у меня на сайте такой урод один:))
2 таблица топ авторов сайта
Заголовок любой
— выводит топ авторов сайта в указаное место (там где этот тег вставлен)
Теперь наша задача — взять код код 7 — info.tpl, и вместо текста инфо вставить нужные теги, в первый раз вставить все что относится к статистике, и сделав копию таблицы, вставить теги топа авторов, вот что у меня получилось:
Код9:
<
 |
 |
| Статистика сайта |  |
Общий размер базы данных:
Общее количество новостей:
Из них опубликовано:
Опубликовано на главной:
Зарегистрировано пользователей:
Из них было забанено:


 |
 |
| 10 лучших авторов сайта |  |
 |
 |
теперь берем этот код и вставляем его вместо оригинального.
Как вы видите все изменения касаются в основном центральной ячейки таблиц, одни данные меняются на другие, меняются заголовки,
причем большинство работы (когда оформление уже готово, а в нашем случае это так) заключается в копировании и вставке+изменнии Заголовков.
скриншот(некоторые данные скрыты по просьбе пользователей): 
detector

